
GTM’in Gücünü Kullanarak JavaScript Hatalarını Yakalayın
Her web sitesinde tonlarca başarısız javascript hataları var. Bir çok site sahibi yada yöneticisi bu hataları ya görmüyorlar yada göz ardı ediyorlar. Bu javascript hataları sitenizdeki müşterilerinizin ziyaretçileri için kötü bir deneyime neden olabilir.
Bu hatalar bazen alışverişi tamamla olabiliyor bazen form gönderme sırasında butonun doğru çalışmamasından yada linkin kırık olmasından kaynaklanıyor. Peki bu hataları tespit etmediğimizde bize olan zararını hiç düşündünüz mü?
Artık javascript hataları gibi kayıplarınıza neden olan hataları endişe etmenize gerek yok. Tag Manager’ın gücünü kullanarak Google Analytics ile bu hataları kolayca tespit edip yerinde müdahale edebileceksiniz. Bu yazıda size Google Analytics’e etkinlik olarak nasıl göndereceğinizi göstereceğim.
Bunun için ek bilgi içeren belirli değişkenleri etkinleştirmeniz ve ardından bir tetikleyici oluşturmanız gerekmektedir. Tüm bu bilgileri yakalayın ve etikete göndermek için bir etiket oluşturun. Bu durumda Google Analytics bunları etkinlik olarak göndermek için etiketler.
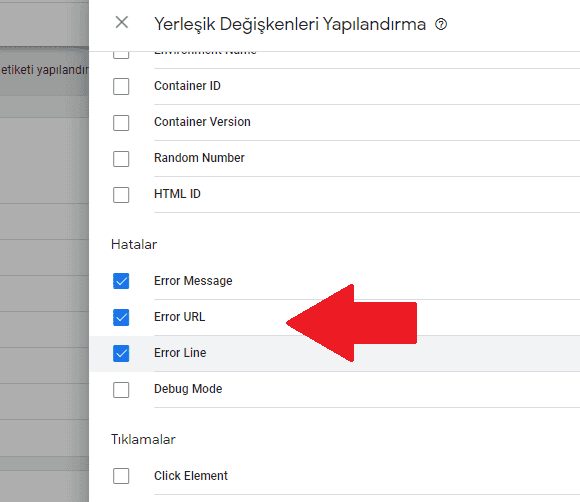
Etiketimizi oluşturmaya başlayalım. Tag Manager çalışma alanımızı açtıktan sonra Değişkenler > Yapılandır tıklayarak yerleşik değişkenlerimizi seçiyoruz.

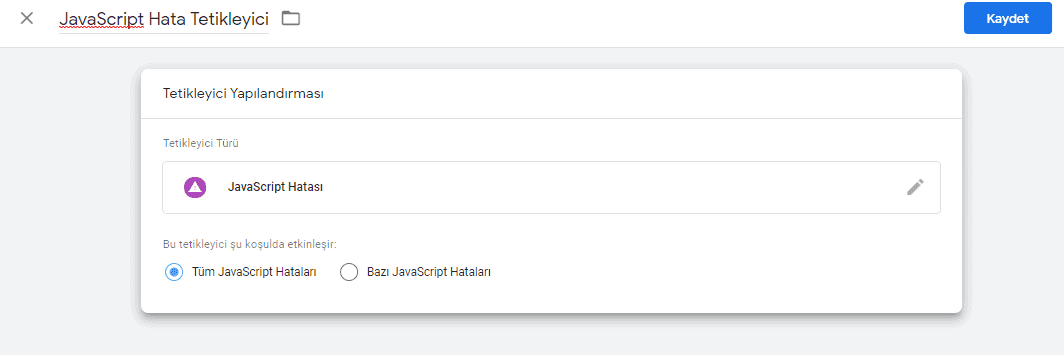
Google Analytics‘e göndereceğimiz bu üç değişkeni seçmeniz yeterlidir. Sonraki adım, tüm bu bilgileri yakalamak için bir tetikleyici oluşturmaktır. Yeni bir tetikleyici oluşturmak için Tetikleyicisi > JavaScript Hatası seçiyoruz ve kaydediyoruz.

Yani şimdi tetikleyiciniz oluşturuldu ve hazır ve şu anda olan tüm hataları yakalayabilir. Bu bilgiyi takip edebileceğimiz bir etiket oluşturmamız gerekiyor.

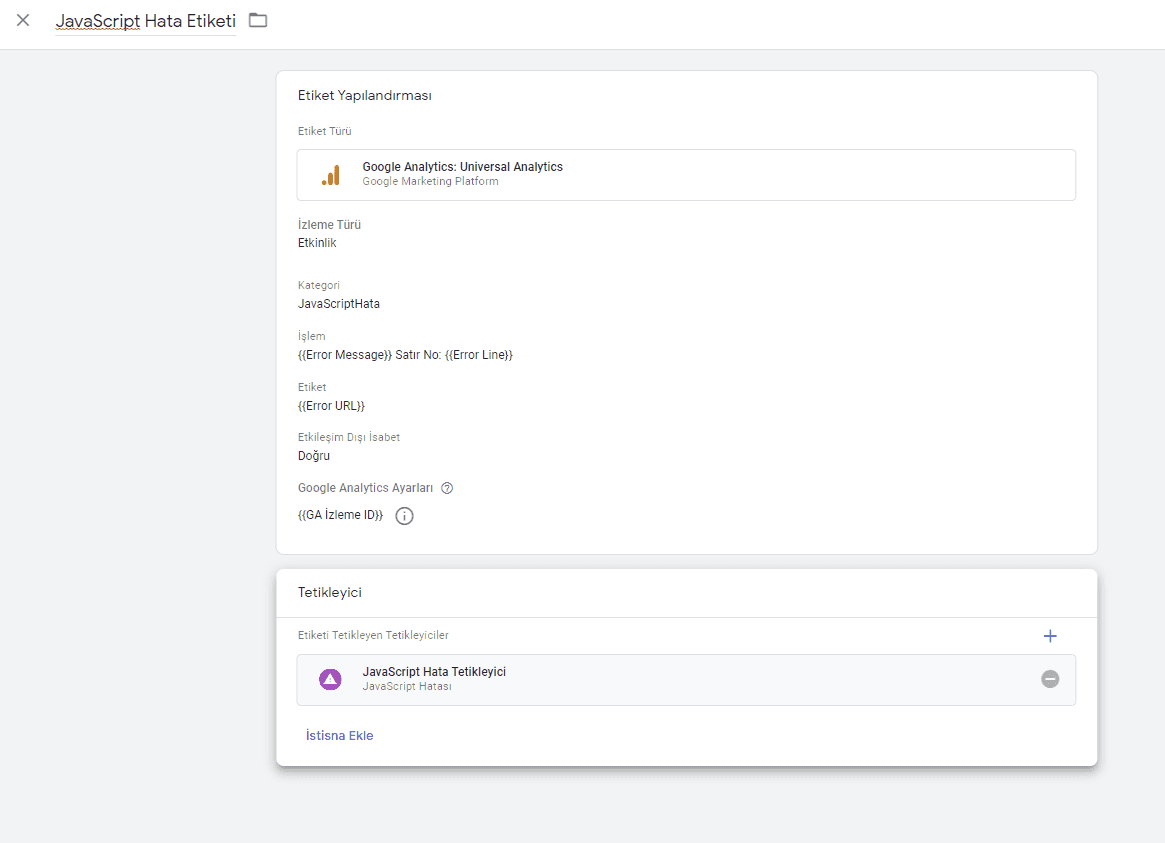
Etiketimize isim verdikten sonra Kategori alanına JavasciptHatası yazıyorum çok önemli değil siz başka isim de verebilirsiniz.
İşlem alanına Google Analytics’e göndereceğimiz değişkeni ve mesajımızı seçiyoruz. Ayrıca bu hatanın oluştuğu satır numarasını da yakalamak istiyorum bu yüzden burada da bu satır numarası için Error Line’ı seçiyorum.
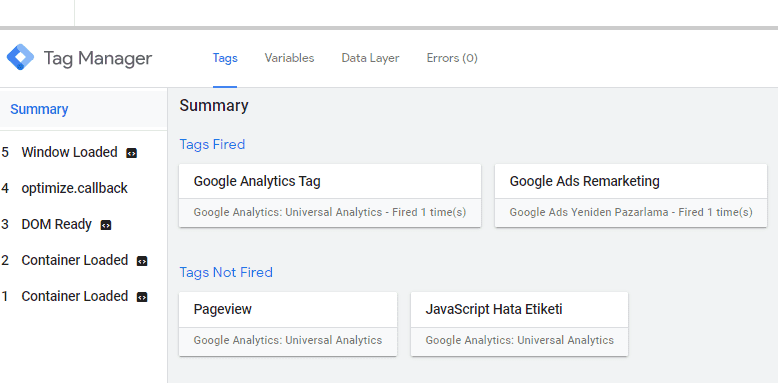
Etkileşim dışı isabeti “Yanlış” dan “Doğru” ya çevirip GA izleme ID’imizi seçiyoruz. Ardından tetikleyicimizi seçtikten sonra kaydet basın. Ön izleme moduna geçerek sitenize gidin ve kontrol edin

Tüm işlem bu kadar sende şimdi adımları takip ederek web sitendeki javascript hataları keşfetmeye başla.




