
GTM İle Başarılı Form Takip Etmeyi Öğrenin
Wordpress kullanıcıların bir çoğu Contact Form 7 eklentisi kullanıyor. Peki bu form gönderimlerini analiz ederken hangi yollara başvuruluyor. Eğer Tag Manager bilmiyorsanız CF7 size bu özelliği sunmuyor maalesef. Form gönderimlerini takip edebilmek için kısa bir JavaScript kodu ekleyerek formlarımızın takibini sağlayabiliyoruz.
Neden Form Takipleri İçin GTM Kullanamaya İhtiyaç Vardır?
- İletişim formu 7 düğme tıklamaları ve form gönderimi bağlantı tıklama olayları oluşturmaz.
- Bu, sayfadaki bağlantı ve düğme tıklama etkinliklerini dinleyebilen Google Etiket Yöneticisi’nde tıklamaları izlemeyi zorlaştırır.
- İletişim Formu 7 birkaç özel DOM olayını tetikler.
- Etkinliğin doğrudan Google Etiket Yöneticisi’nde yakalayamaz.
İletişim Formu 7 Özel DOM Etkinlikleri
- wpcf7invalid: Form gönderimi başarıyla tamamlandığında, ancak bunlar geçersiz girişli alanlar olduğu için posta gönderilmediğinde tetiklenir
- wpcf7spam: Form gönderimi başarıyla tamamlandığında, ancak olası bir spam etkinliği algılandığı için posta gönderilmediğinde tetiklenir.
- wpcf7mailsent: Form gönderimi başarıyla tamamlandığında ve posta gönderildiğinde tetiklenir.
- wpcf7mailfailed: Form gönderimi başarıyla tamamlandığında, ancak posta göndermede başarısız olduğunda tetiklenir.
Bunları yakalayabilmek için aşağıdaki JavaScirpt kodunu kullanıyoruz.
<script type="text/javascript">
document.addEventListener( 'wpcf7mailsent', function( event ) {
dataLayer.push({
'event': 'cf7submit',
'FormID': event.detail.contactFormId
});
}, false );
</script>Temelde görmek istediğiniz yada takip etmek isteiğiniz bir etkinlik ekliyorsunuz. Bu yazıda başarılı form gönderimlerinin takibi nasıl yapılır onu göstereceğim. Siz diğer olayları göndermek isterseniz kodda değişiklik yapabilirsiniz.
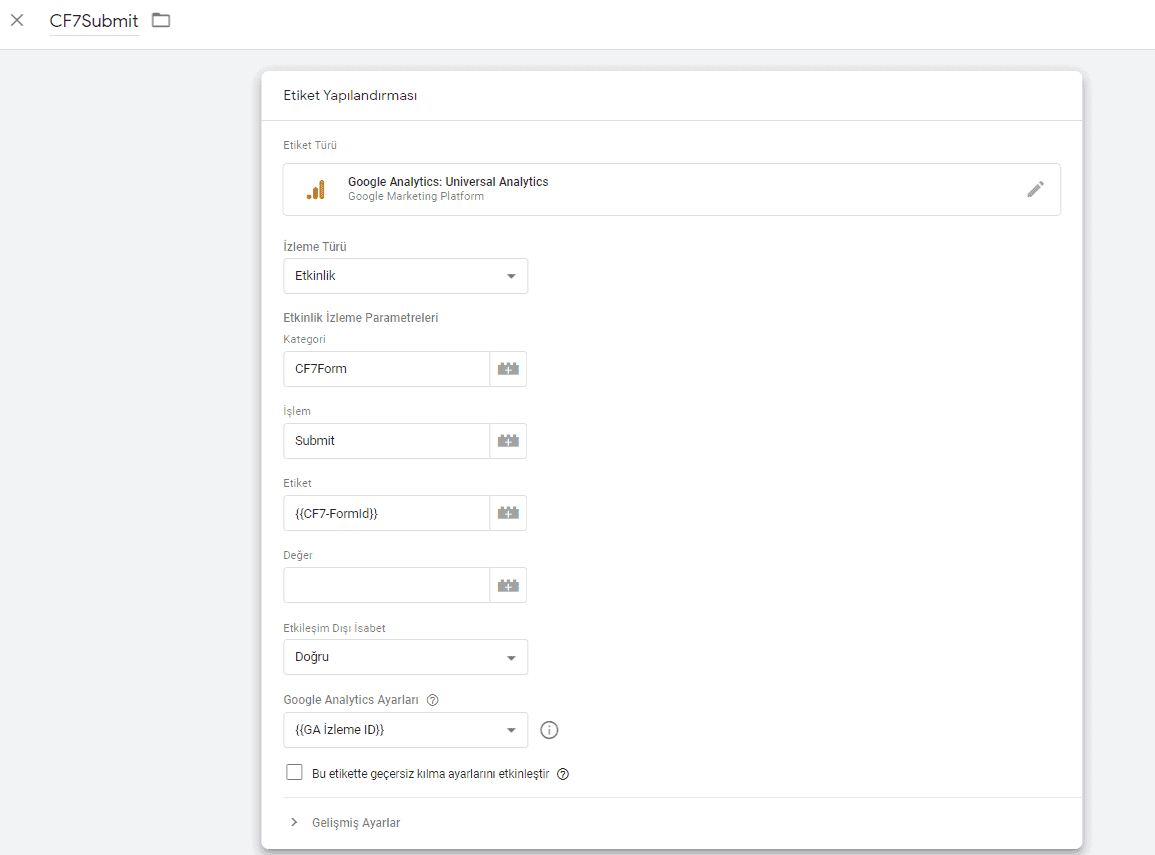
Şimdi başarılı form gönderimlerinin takibinin nasıl yapılacağına gecelim. Öncelikle Tag Manager’ı açtıktan sonra etiket oluştura tıklıyoruz.

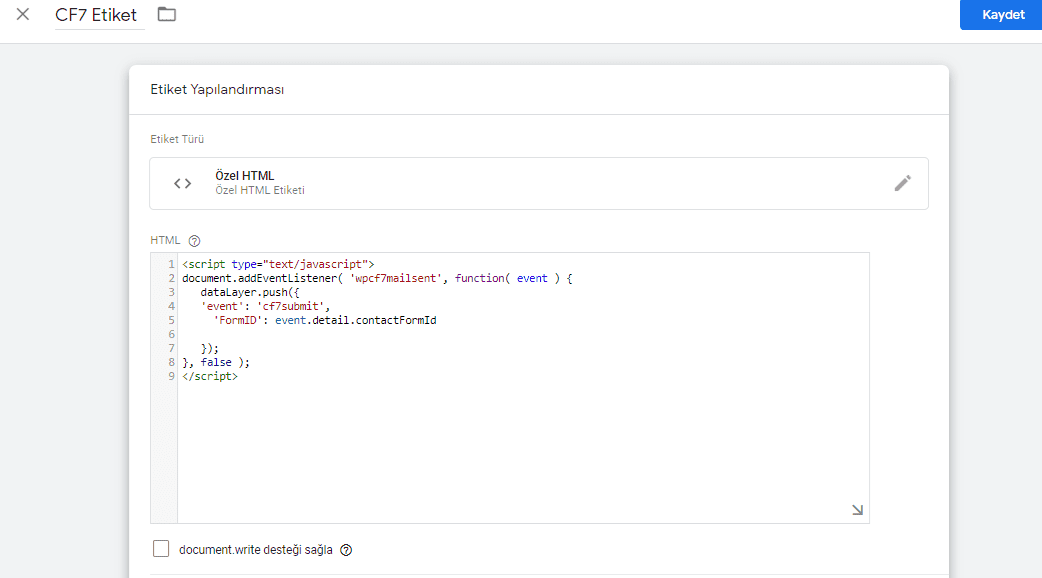
Yukarıdaki kodu kopyalayıp yapıştırmanız yeterlidir. Etiket seçiminde her zaman Google Analytics Universal seçiyorduk bu sefer aşağıda Özel HTML etiketini seçip kodu yapıştırıyoruz. Daha sonra Tetikleyiciye “All Pages” seçerek kaydediyoruz.
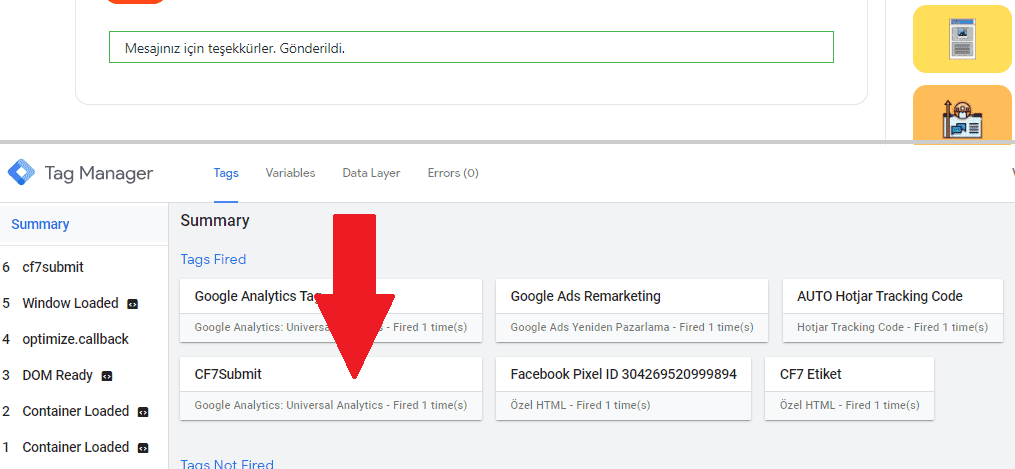
Şimdi bunun nasıl çalıştığını görmek için önce önizleme moduna geçip daha sonra web sitemize gidiyoruz.

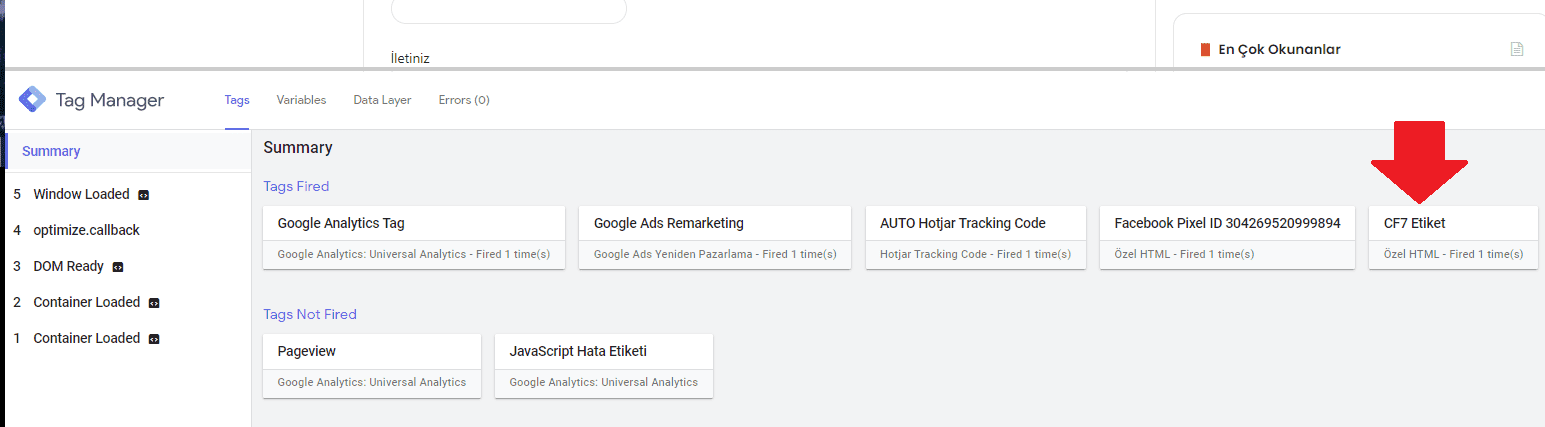
Yukarıda etiketin geldiğini görebiliriz ama halen bir değer göndermediğinden sol tarafta çıkmamaktadır. Bunu için demo bir form göndermesi yaparak etiketimizin testini yapıyoruz.

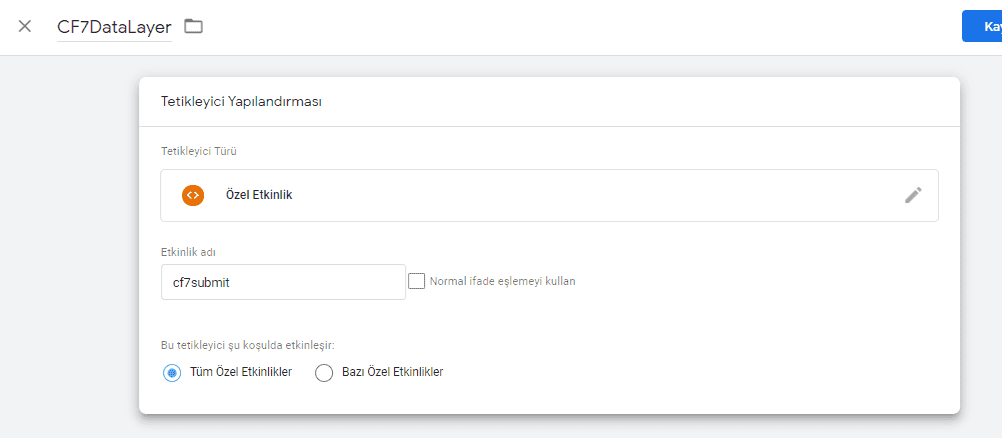
Etiketimiz sağlıklı çalıştığına göre sıra değişken oluşturmaya geldi. Kullanıcı tanımlı değişken > Yeni tıklayın

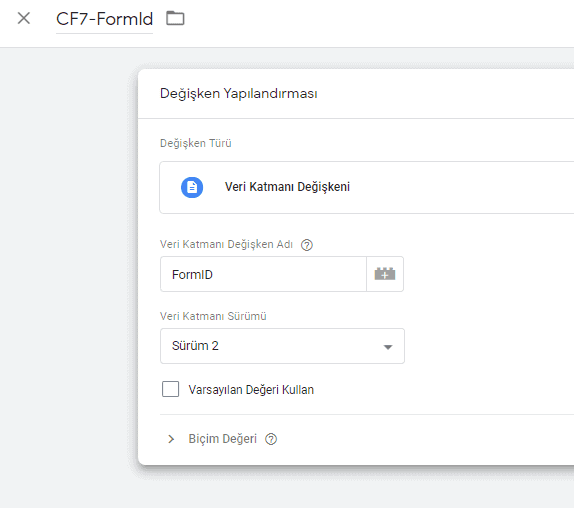
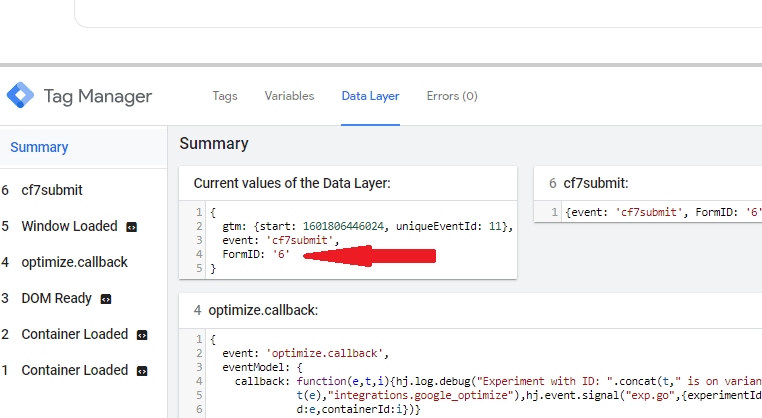
Veri katmanı değişken adına testimizi yaparken ID alanında ne isim yazıyorsa onu yazıyoruz. Unutmayın büyük küçük harf duyarlı olduğu için yanlış yazmamaya dikkat edin. Kaydet diyerek ekranı kapatıp yeni bir etiket daha oluşturuyoruz.


bunu yapmamım sebebi başarılı form gönderimlerini yakalamaktır. Sayfayı yenile yaparak tekrar web sitemize giderek etiketimizi kontrol ediyoruz.

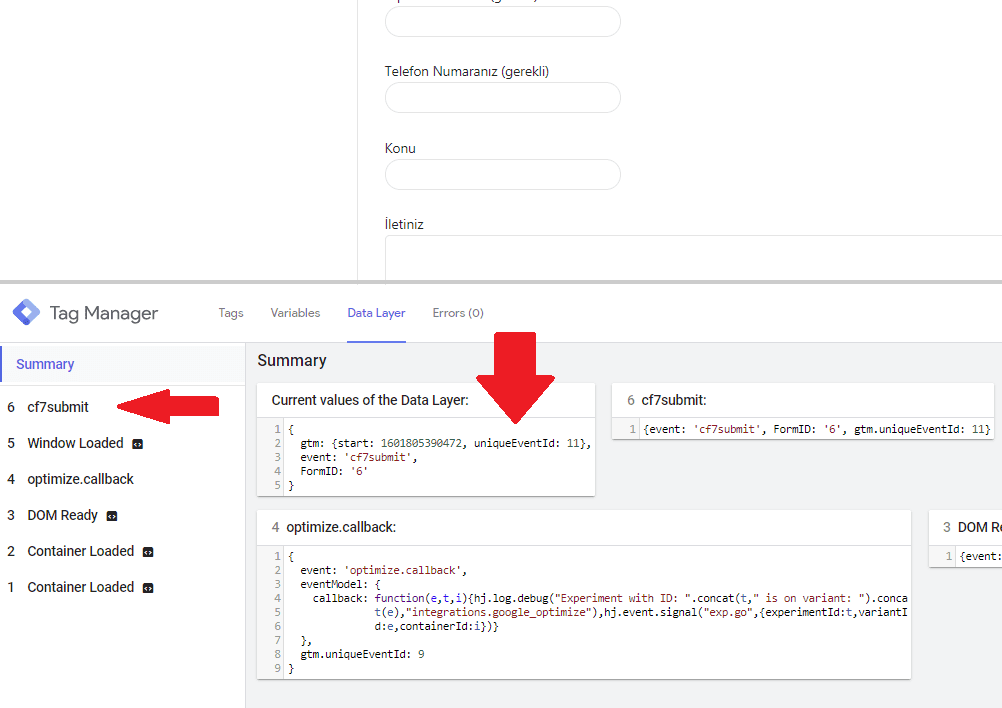
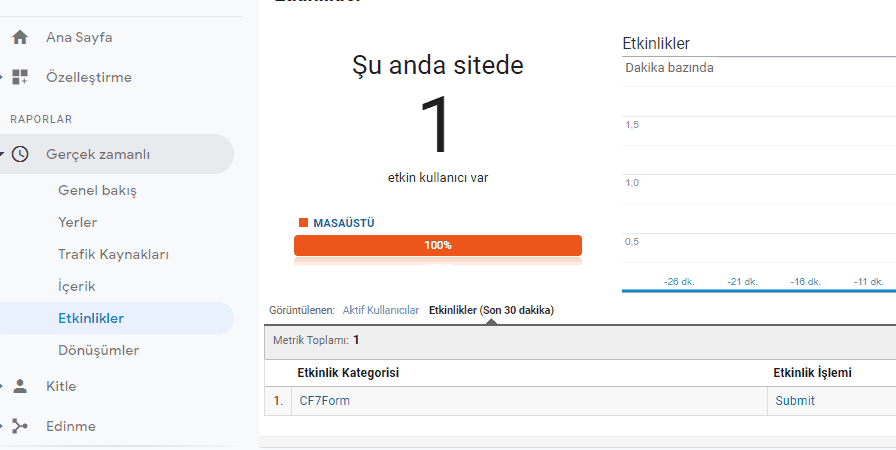
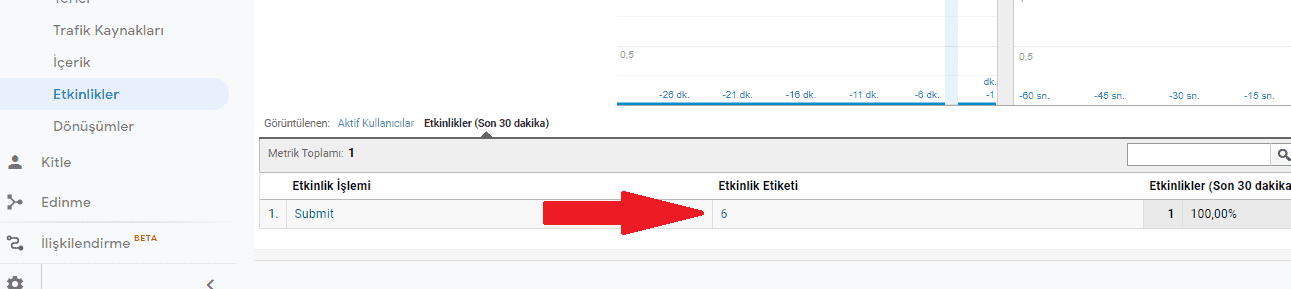
form gönderimi yapar yapmaz etiketim tetiklendi. Şimdi Google Anlaytics’ giderek orada kontrollerimi yapıyorum.


Id numaram da doğru geldiğine göre işlem başarıyla gerçekleşmiştir.

Özetlemek gerekirse, oluşturduğumuz “CF7Etiketi” etiketi ile kodumuzu ekledik. Sonra değeri seçmek için değişken oluşturarak FormID atadık. Yaptığımız bu işlemleri Google Analyics’e aktarması için etiket ve tetikleyici oluşturduk. İşte bu kadar.
Şimdi sizde başarılı form gönderimlerinizi Google Analytics ile izleme istiyorsanız adımları izlemeniz yeterlidir.




