
Google Analytics ile Sayfa Hız Ölçümü Nasıl Yapılır?
Son zamanlarda özellikle E-ticaret siteleri için site hızı tartışma konularından biri olmuştur. Site hızı Google’un sıralama faktörleri arasında vazgeçilmez şartlarından biridir. Çünkü Google kullanıcı deneyimine çok önem veriyor ve hepimiz geç açılan web sayfasıyla karşılaşmak istemeyiz. Bu yüzde siteniz hızlı olmak zorunda. Ayrıca site hızı hemen hemen her dijital pazarlama faaliyetlerini ciddi oranda etkiler.
Site Hızının Etkilerini Google Anlaytics İle Ölçümlemeye Başlayın.
- Öncelikle kullanıcı deneyimini iyi sunabilmek ve ziyaretçilerinizi müşterilere dönüştürürken sorun yaşamak istemiyorsanız mutlaka hız hız hız.
- Google’ın özellikle mobil cihazlarda hızlı yüklenen web sitelerini tercih ettiği bir sır değil. Google’ın sıralama sırasında kesinlikle dikkate aldığı sinyallerden biridir.
- Hızlı web sitesinde dijital reklam kampanyaları daha iyi performans gösterir.
Öyleyse neden paranızı daha etkin bir şekilde harcamayasınız? Site hız raporuna detaylı bir şekilde göz atalım. Google Analytics’i açtıktan sonra Davranış-Site Hızı-Genel Bakış raporuna tıklayarak analize geçelim.
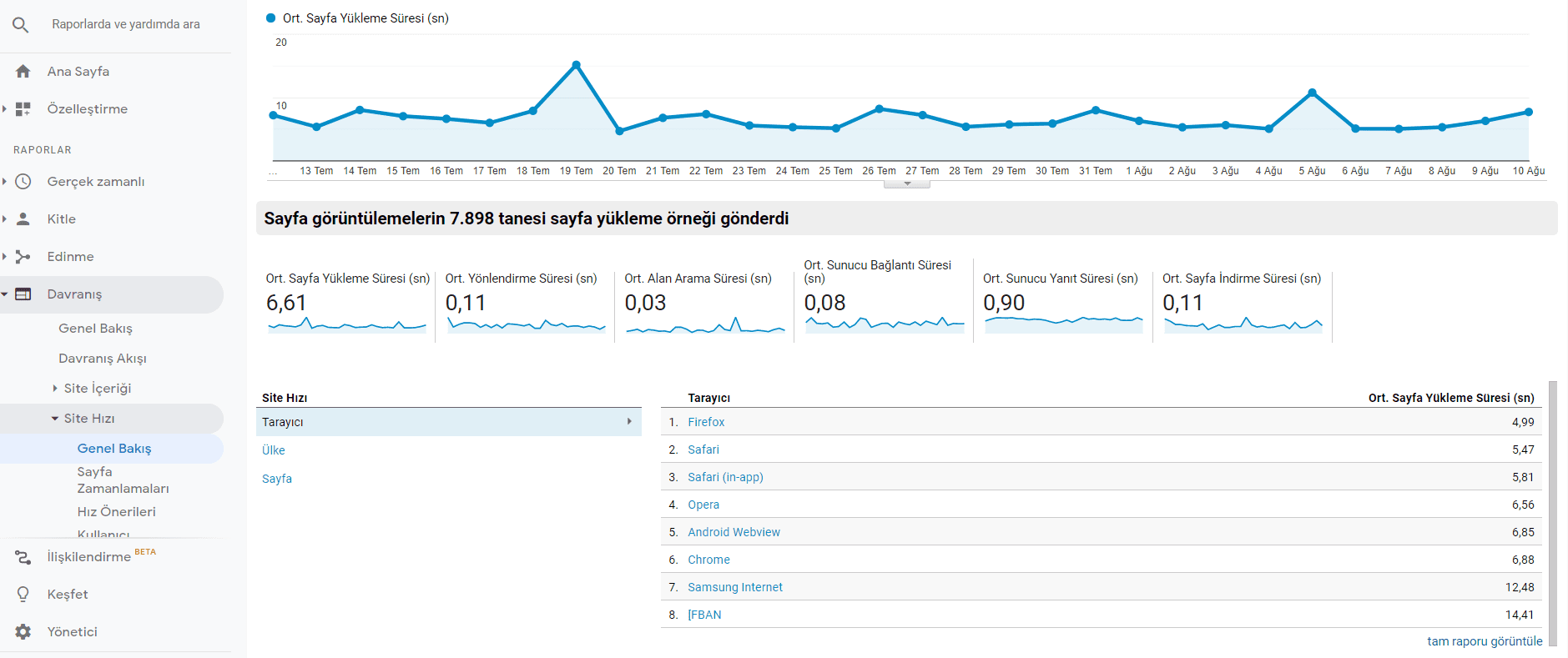
Site Hızı Genel Bakış Raporu

Bu raporda ilk bakmamız gereken yer “Ort. Sayfa Yükleme Süresi” dir. Raporda da görüldüğü gibi Web sitesi yükleme süresi 6,61 saniye. Bu skor web site ziyaretçilerinin katlanabileceği süre olmayabilir. Araştırmalarda ortalama kullanıcılar bir web sitesini ortalama 2 ile 3 saniye beklemeye razı oldukları ortaya çıkmıştır. Ayrıca 4 saniyeden sonra her saniye için gelirin ortalama %4,42 oranında düştüğü belirlenmiştir.
Bu yüzden kesinlikle kontrol altına almanız gereken metriklerden en önemlilerindendir. Bu web sitesi gibi web siteniz 6 ile 7 saniye arasında açılıyorsa çalışmaya başlarken önceliğiniz sitenin performansını arttırmak olmalıdır. Unutmayın 1 saniye erken açılan web sitesi dönüşüm oranlarımızda ciddi fark yaratabilir.
Bu yüzden lütfen bu raporu kontrol edin ve mümkün olduğunca sayfa yüklenme süresini küçültmeye çalışın. Burada bahsetmeye değer başka bir şey de sayfa yükleme süresinin uymamız gereken tek ölçüm olmamasıdır. Çünkü sayfa yükleme süresi tüm içeriklerinizin yüklendiği ve kullanıcının önünde görüntülendiği andır. İçeriğe göre tüm HTML içeriğiniz, ardından tüm dahili ve harici resimler, javascript dosyaları, .css dosyalarının yüklenme süresi sitenize ilk defa gelenlerin sayısı fazla ise bu süre artabilir.
Bu yüzden çok ciddiye almamıza gerek yok ama bu raporu da ihmal edeceğiniz anlamına gelmez. Sitede satış kayıpları olduğunda sorunumuzun nerede olabileceğine bulmaya dair iyi bir başlangıç noktasıdır. Bir sonraki kontrol edeceğiniz rapor ise Sayfa Zamanlamaları raporudur.
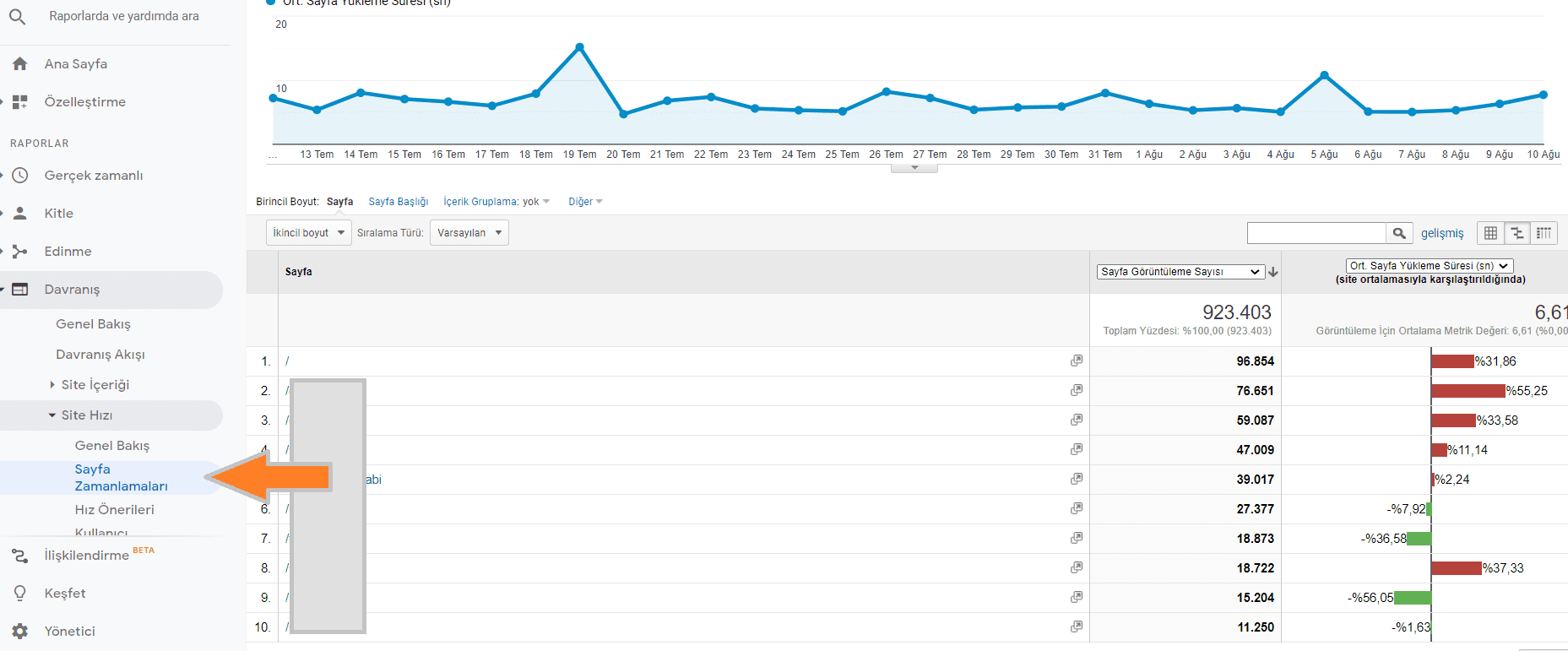
Sayfa Zamanlamaları Raporu

Belirli bir sayfanın sayfa yükleme süresini web sitesinin geneliyle karşılaştırılmasıdır. Bu raporların bize söylediği hemen hemen budur. Ortalamayı baz alarak ortadan ikiye bir çizgi çizer ve sol tarafta yeşil ile gösterilenler ortalama sayfa görüntüme sürenin altında kalanları gösterir. Sağ tarafında kırmızı ile gösterilen alan ise ortalamanın çok daha üstünde açılan sayfaları gösterir.
Bu raporda 2. satırdaki sayfa ortalama görüntülenme süresinden %55,25 daha geç açıldığını gösteriyor. Böylece, sayfa sayfa kontrol edip yavaş sayfaların nedenini bulmaya çalışabilirsiniz. Bazı durumlarda bu rapor çok fazla satırdan oluşabilir. Eğer binlerce sayfaya ayıracak zamanınız yok ise içerik gruplandırması yoluna giderek sayfaları belirli gruplara göre analiz de edebilirsiniz.
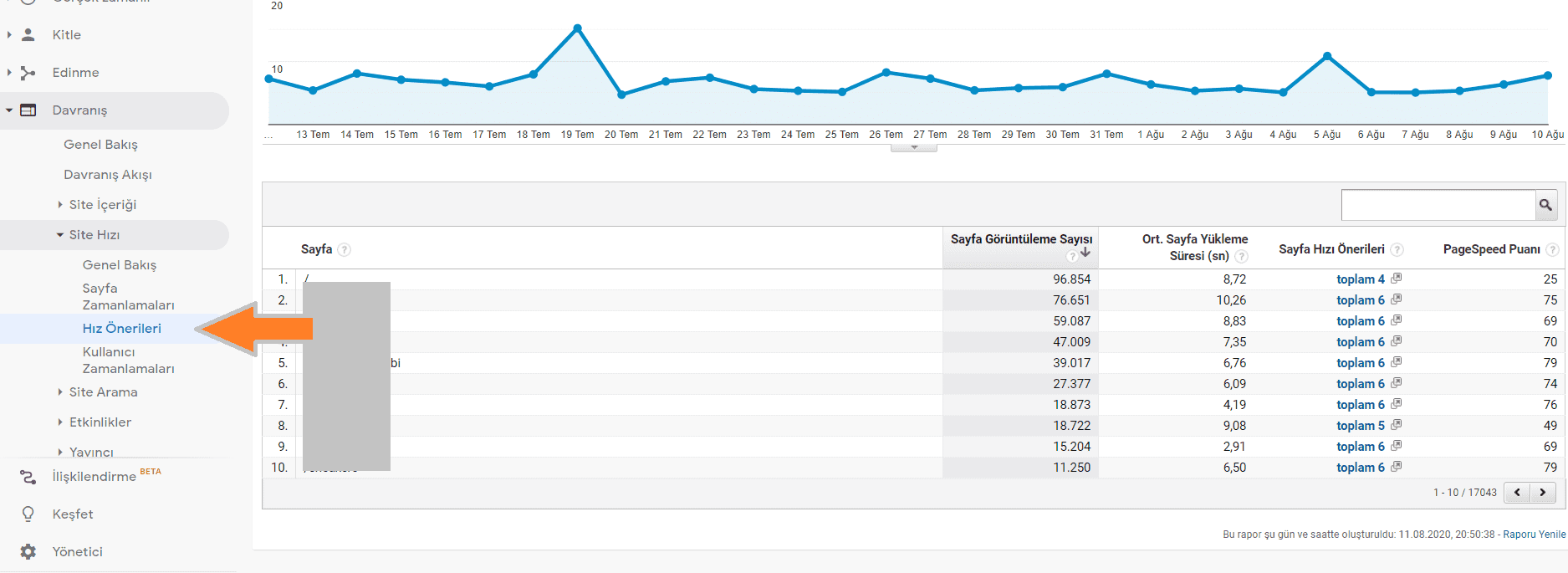
Hız Önerileri Raporu

Bu raporda bize sunulan şeyler aşağı yukarı daha önceki raporlar da sunulanın aynısı. Tek fark PageSpeed önerileridir. Aslında bu harika bir özelliktir. Örneğin ilk satırda hız skorumuzu geliştirmemiz için bize 4 öneri sunulmuş. Öneriye tıkladığımızda Google PageSpeed araçlarına yönlendiriyor.

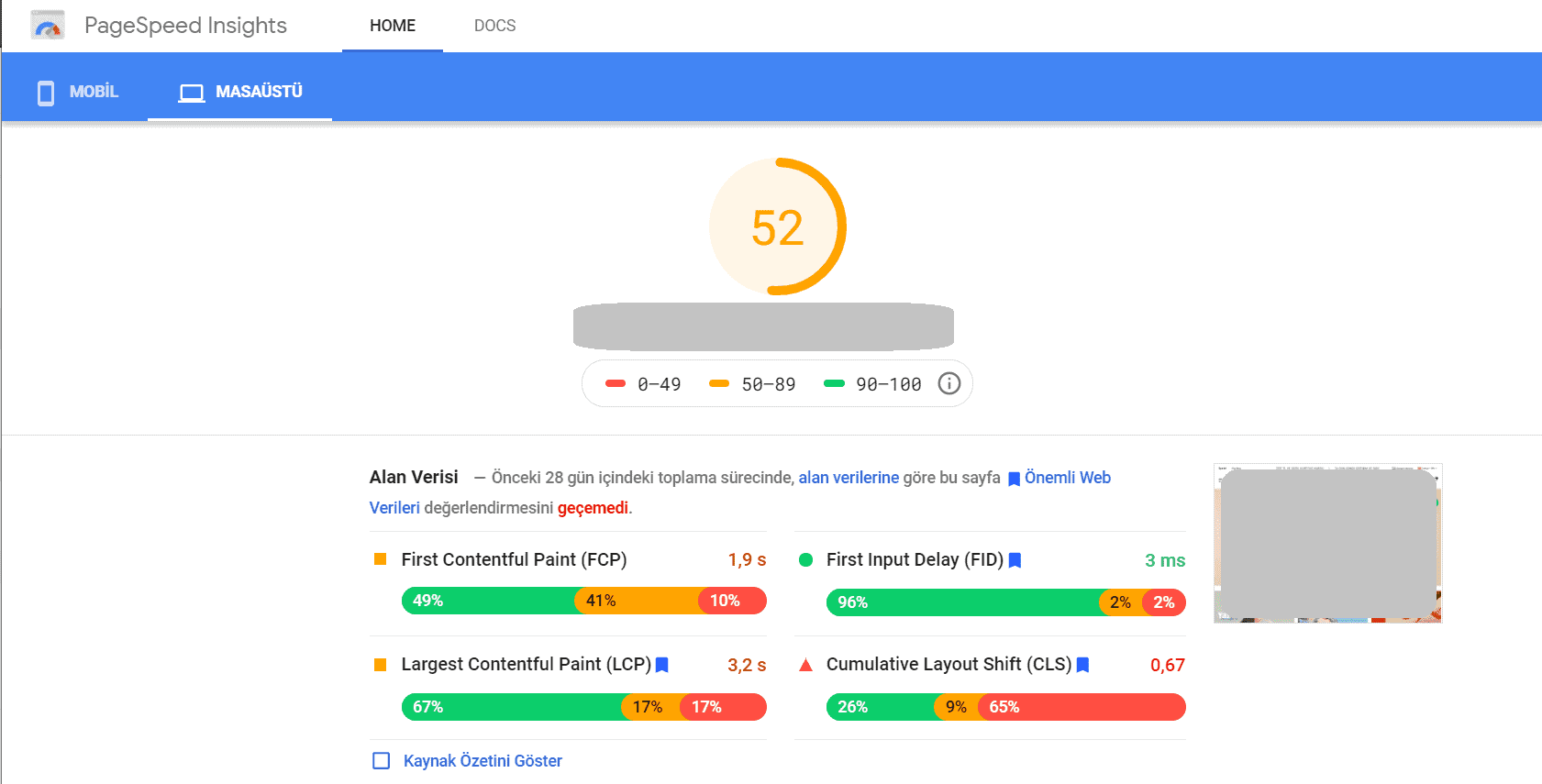
PageSpeed aracı web sitemizin, hem mobil hem de masaüstü için sitemizin nasıl performans gösterdiğini bize anlatıyor. Yaptığı tek şey bu değil, aynı zamanda web sitemizin hangi konularda performans kayıplarını bize gösterdiği için nerelerde çalışma yapmamız gerektiği konusunda bize rehber olur.
Eğer web sitenizin, sayfa hızının ne kadar önemli olduğunu anlamadıysanız tekrar etmek ve tekrar vurgulamak istiyorum Sayfa Hızı konusunda lütfen dikkat edin. Dönüşüm oranınızı arttırma istiyorsanız site hızı çok ama çok önemli konudur.





