
Sayfa Kaydırma Derinliğini İzle Fırsatları Kaçırma
Tag Manager’da kullanmaktan en keyif aldığım etkinliklerden biridir sayfa derinliğini izleme. Çünkü gerek kendi blogum oldun gerekse destek verdiğim web sitelerinin dönüşümlerini arttırmamda bana oldukça yardımcı oluyor.
Örneğin bir e-ticaret siteniz var, bu sayfa derinliğini ölçmenizin size ne gibi bir faydası var? yada ölçmediğinizde kaçırdığınız fırsatlar nelerdir?.
Web sitenize sayfa derinliği ölçmek için etiketi eklediniz ve sitenizi GA’dan analiz etmeye başladınız. Reklamlar veriyorsunuz ve dönüşümleriniz istediğiniz gibi olmuyor yada yapmış olduğunuz kampanyalardan tatmin edici verimlilik alamıyorsunuz.
İşte tam bu noktada web sitenizde zaman geçiren ziyaretçilerinizin siteniz ile ne kadar alakalı olduğunu tespit etmenin yollarından biridir sayfa derinliği ölçmek. Ayrıca sitede geçirilen zamanı uzatmanız adına bir fırsattır. Web sitenizi analiz ettiniz ve sitenize gelen ziyaretçilerinizin %80’ni web sitenizi %30 kaydırmadığını ve sitenizi terk ettiğini varsayalım. Böyle bir durumda ne yapardınız?.
Tabiki de bir strateji ile web sitenize eklediğiniz ürünlerin sıralamasında yada sitenizin belirli noktalarına ziyaretçilerin ilgisini çekecek bannerlar koyarak web sitenizde olan etkileşimi arttırmanın yollarına giderdiniz.
Öyleyse lafı fazla uzatmadan ve sizleri daha fazla heyecanlandırmadan konumuza geçelim. Google Tag Manager’ı açın ve değişkenlere tıklayın.
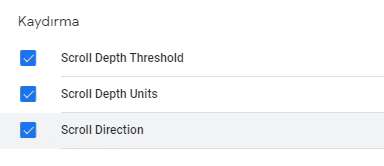
Burada yerleşik değişkenleri yapılandıracağız, bu yüzden yapılandırmaya tıklayın ve aşağı kaydırın.
- Scroll Depth Thereshold: Kaydırma yüzdesini ölçmek için kullanılır
- Scroll Depth Units: Pixellerde kaydırma derinliğini ölçmenize olanak sağlar
- Scroll Direction: Yatay kaydırmayı ölçer

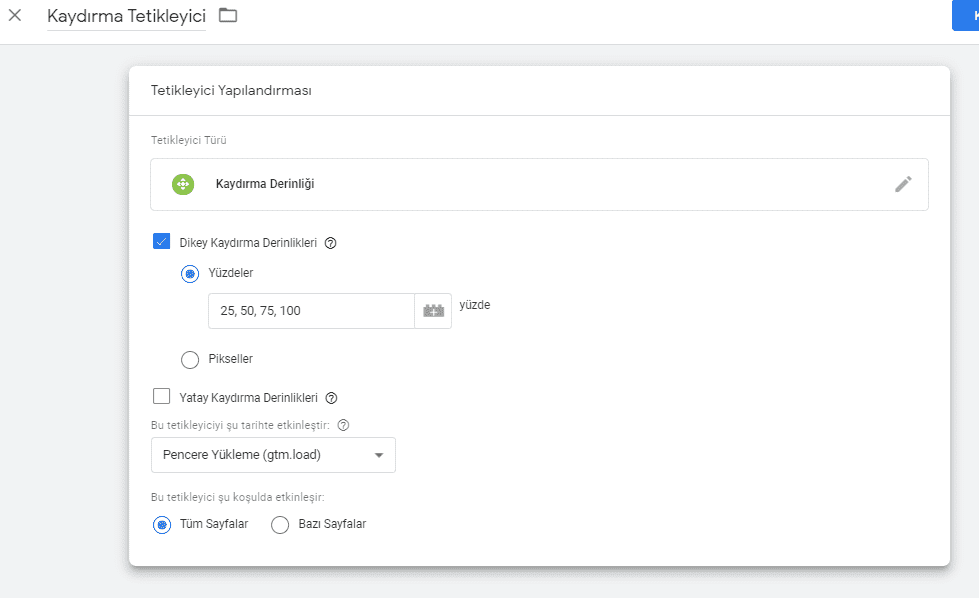
Sırada tetikleyici oluşturmada bunun için Tetikleyici tıklayın ve kaydırma derinliğini seçin.

Tetikleyiciye isim verdikten sonra Tetikleyici türünü “Kaydırma Derinliği” seçiyoruz. Ben web sitemde dikey kaydırma derinliğini ölçeceğim için “Dikey kaydırma derinlikleri” seçiyorum ve bunu yüzde olarak ölçeçeceğim. Siz isterseniz pixel olarak da ölçebilirsiniz. Bunun için Pikseller seçmeniz yeterlidir.
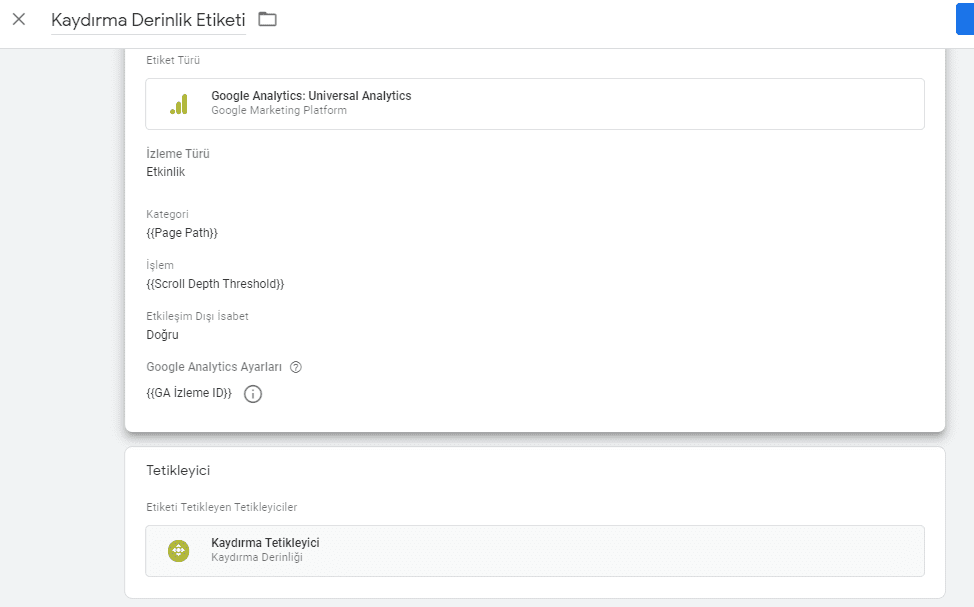
Tetikleyicimizi hazırladıktan sonra etiket oluşturmaya geçiyoruz.

- İzleme türü: Etkinlik yapıyoruz çünkü GA‘de etkinlikleri izlemek istiyoruz.
- Kategori: “Page Path” seçiyorum çünkü her sayfanın derinliğini ayrı ölçümlemek istiyorum.
- Scroll Depth Thereshold: Kaydırma yüzdesini ölçmek için seçiyorum
- Etkileşim dışı isabeti “Yanlış”dan “Doğru” yapıyorum.
Ve tetikleyiciyi “Kaydırma Tetikleyici” seçerek işlemimi tamamlıyorum. İşte bu kadar basit. Sizde bu adımları izledikten sonra Google Analytics’e giderek analizlerinize başlayabilirsiniz.





