
Google Analytics İle Sitenizin Tarayıcı Performansını Ölçün
Google Analytics ile sitenizin tarayıcı performansını ölçün. Nasıl mı? Tarayıcı türü ziyaretçilerinizin kim olduğunu belirlemenize yardımcı olabilir. Google Analytics’in önemli raporlama araçlarından biridir. Çünkü web sitenizin hangi tarayıcılarda iyi çalışıp hangilerinde çalışmadığını bilmek sitenizin geliştirilmesi açısından önemlidir. Bu metrikler yeteri kadar dikkate alınmadığında milyon dolarlık reklam çalışmalarınızı çöpe atmanız kaçınılmazdır. Sorun bazen burnumuzun dibinde olur.
Google Analytics İle Sitenizin Tarayıcı Performansını Teknoloji Raporları ile Ölçün
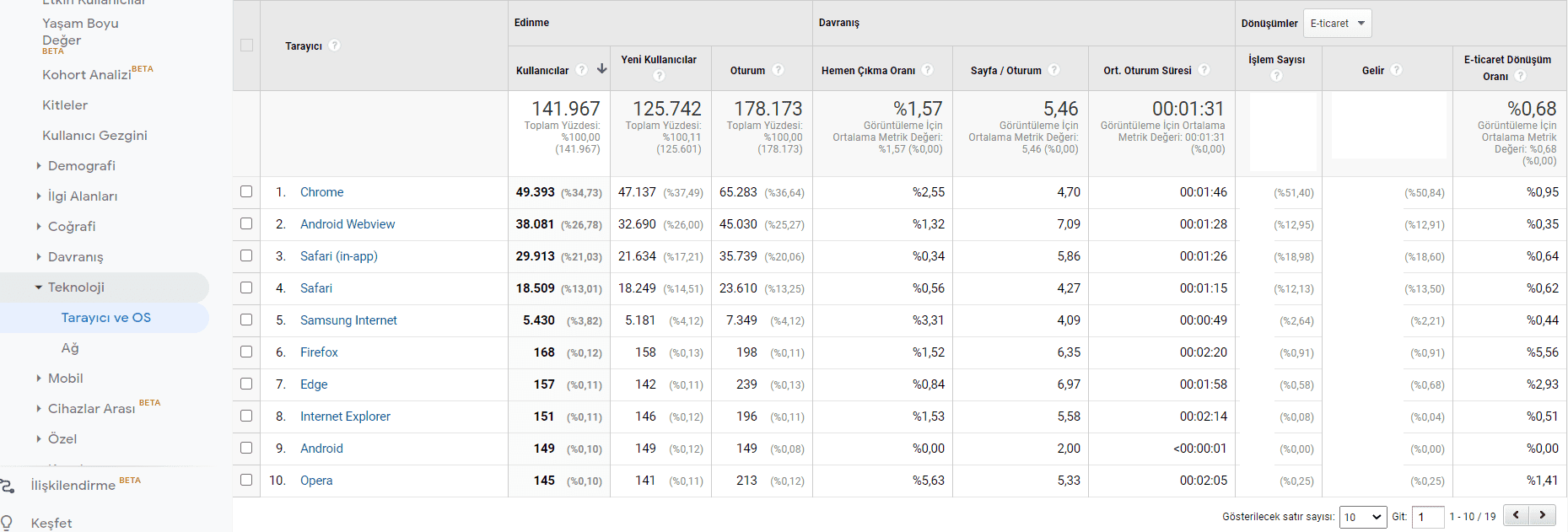
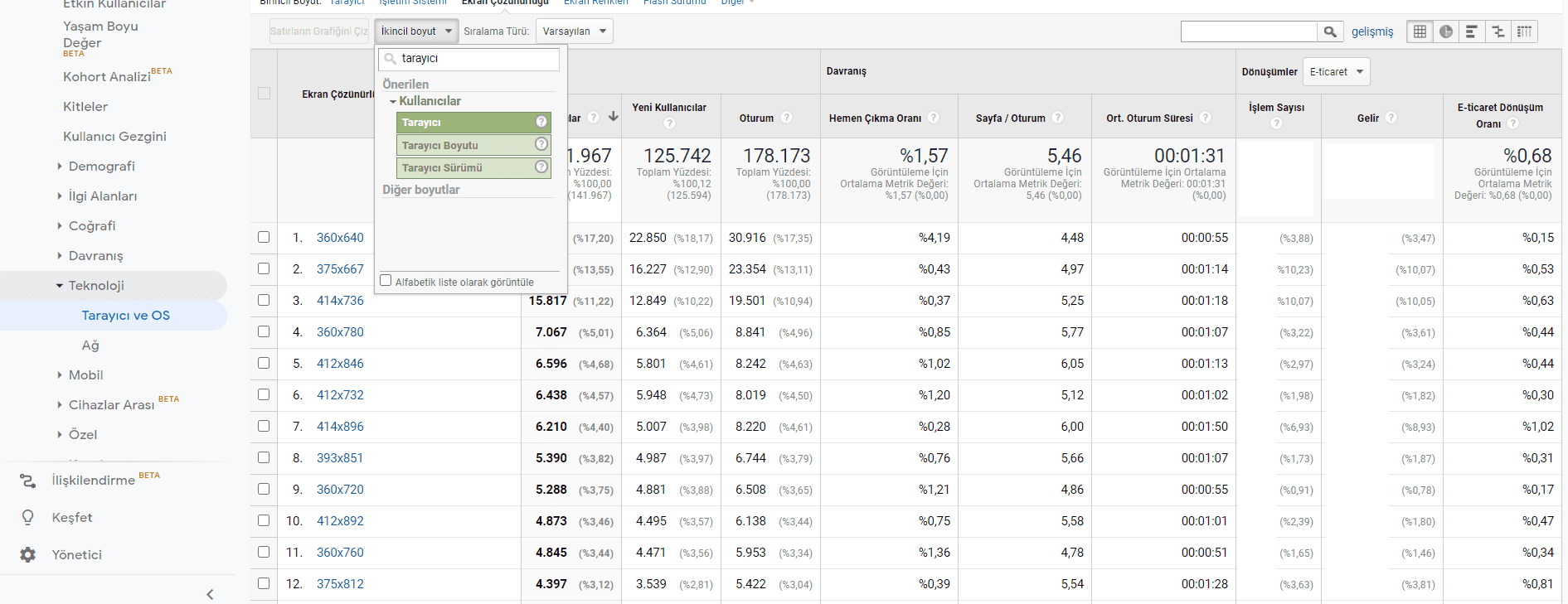
Google Analytics’i açıp KİTE > TEKNOLOJİ >Tarayıcı ve OS raporunu açalım ve rapor üzerinden denetimimize başlayalım.

Görüldüğü üzere çok güzel bir örnek ve ilk iki satır crome ve Android yer alıyor. Şaşırtıcı olmasa gerek :-). Burada dikkat etmemiz gereken noktalardan en önemlisi dönüşüm oranı. İlk sırayı crome alıyor çünkü kullanıcı sayısı ve gelir düzeyi yüksek olduğundan.
Ama Firebox crome’un dönüşüm oranı olarak neredeyse 6 katı kadar. Crome’un ortalama dönüşüm oranından fazla olması güzel ancak var ise sorunların nerede olduğunu bulmakta fayda var. Bizim işimiz nedenleri araştırıp çözüm bularak dönüşüm oranını arttırmaktır.
Her tarayıcı da web sitemiz farklı görünür. Sitemizi her tarayıcıya göre revize etmek çok maliyetli olabilir ama nedenleri araştırarak makul seçeneklerimizin olması her zaman iyidir. Burada hangi tarayıcaya dikkat etmek gerek, hangisinin üzerine kafa yormak gerekiyor diyorsanız Android webwiew diyebiliriz. Çünkü kullanıcıların %26’sı buradan geliyor ve dönüşüm oranı ortalama dönüşüm oranından oldukça düşük. Belli ki bu tarayıcada web sitemizin görünümünde problemler var.
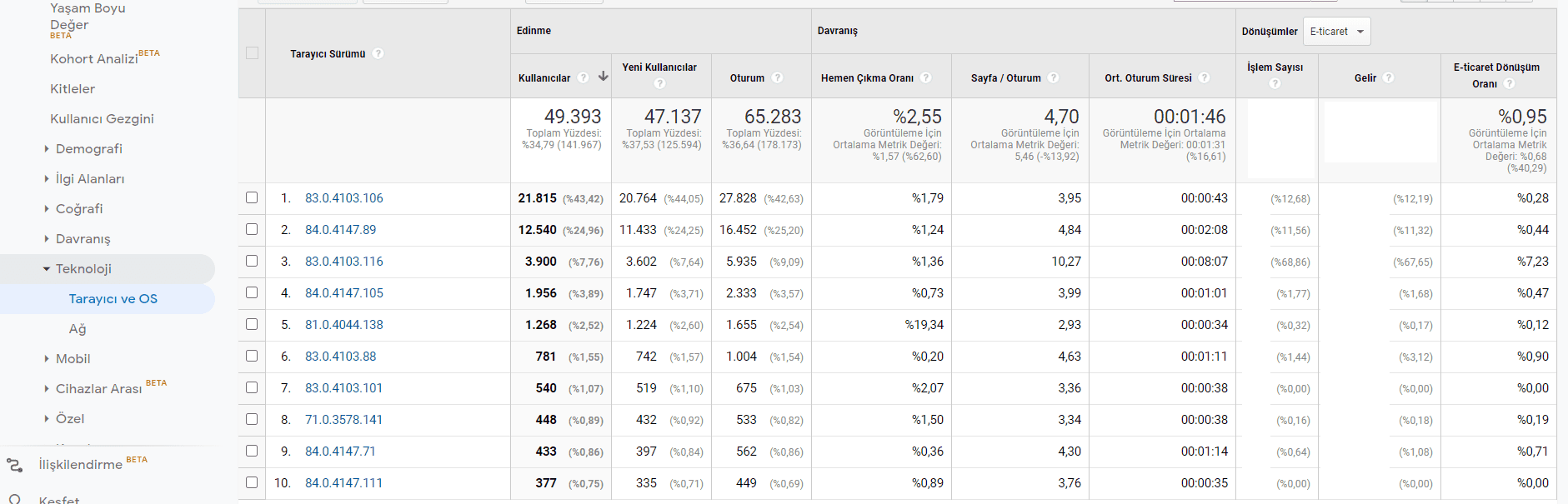
Ayrıca Tarayıcının üzerine tıklayarak hangi sürümlerde çalışıp hangi sürümlerde çalışmadığını görebilirsiniz. Crome tarayıcısına tıklayın ve sürümleri inceleyin.

Tabloda göründüğü gibi sürümler arasında dönüşüm farkları var. Özellikle 3. satırdaki sürüm ortalamanın neredeyse 8 katı kadar. Bu metriklerde önemlidir ancak bizim çok da müdahale edebileceğimiz sorunlar değildir. Özellikle hazır e-ticaret paketleri kullanıyorsanız. Normalde web site geliştiricilerin siteyi tasarlarken göz önünde bulundurması gereken faktörler arasında.
Ekran Çözünürlüğü Raporları
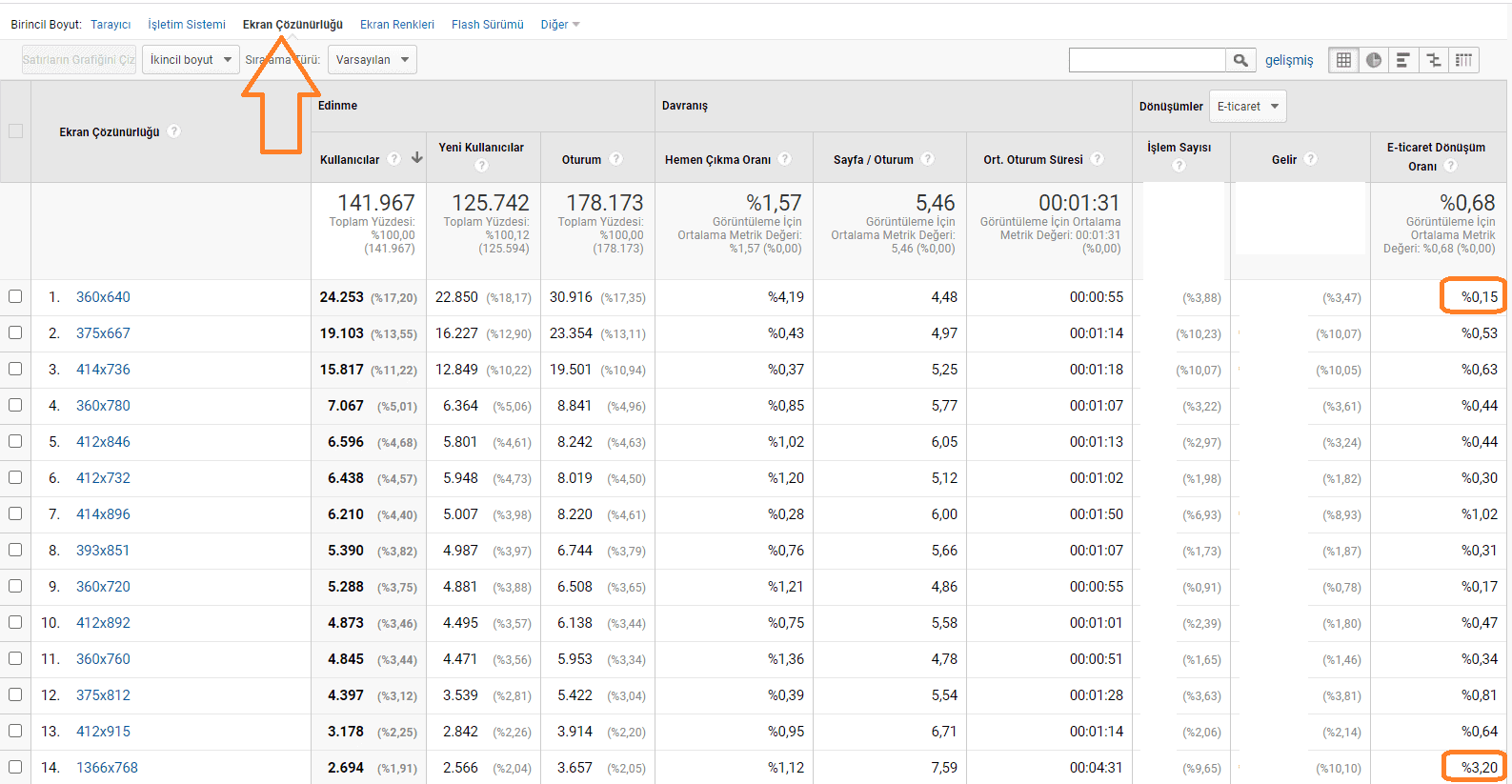
Bu analizleri yaparken biraz daha derine inip hangi tarayıcımızın hangi ekran çözünürlüğünde sorunlar yaşadığını ve iyi performans gösterdiğini inceleyelim.

Ekran çözünürlükleri düzeyinde baktığımızda yine aralarında çok fazla fark olduğunu görebilirsiniz. 1. satır ile 14. satırı karşılaştırdığımızda gerçekten büyük problem var 1. ekran çözünürlüğünde. Trafiğimizin %17’si bu ekran çözünürlüğünden geldiğini düşünürsek sıkıntı büyük.
Muhtemelen bu ekran çözünürlüğünde doğru çalışmayan bir şeyler var. Bu raporda sadece dönüşüm oranına bakmaktan ziyade hemen çıkma oranı da bizim için değerli bilgiler sunuyor. Dönüşüm oranı ile hemen çıkma oranını birlikte değerlendirmekte fayda var ki 1. satırda dönüşüm oranın düşüklüğünü hemen çıkma oranın fazla olması durumu teyitler niteliğinde.
Kesinlikle bu ekran çözünürlüğü üzerinde duracağız ama bu metrikler de değil. Biraz daha raporumuzu detaylandırarak hangi tarayıcıda hangi ekran çözünürlüğünde sorunun olduğunu İkincil boyuta “tarayıcı” yazarak tespit edelim.

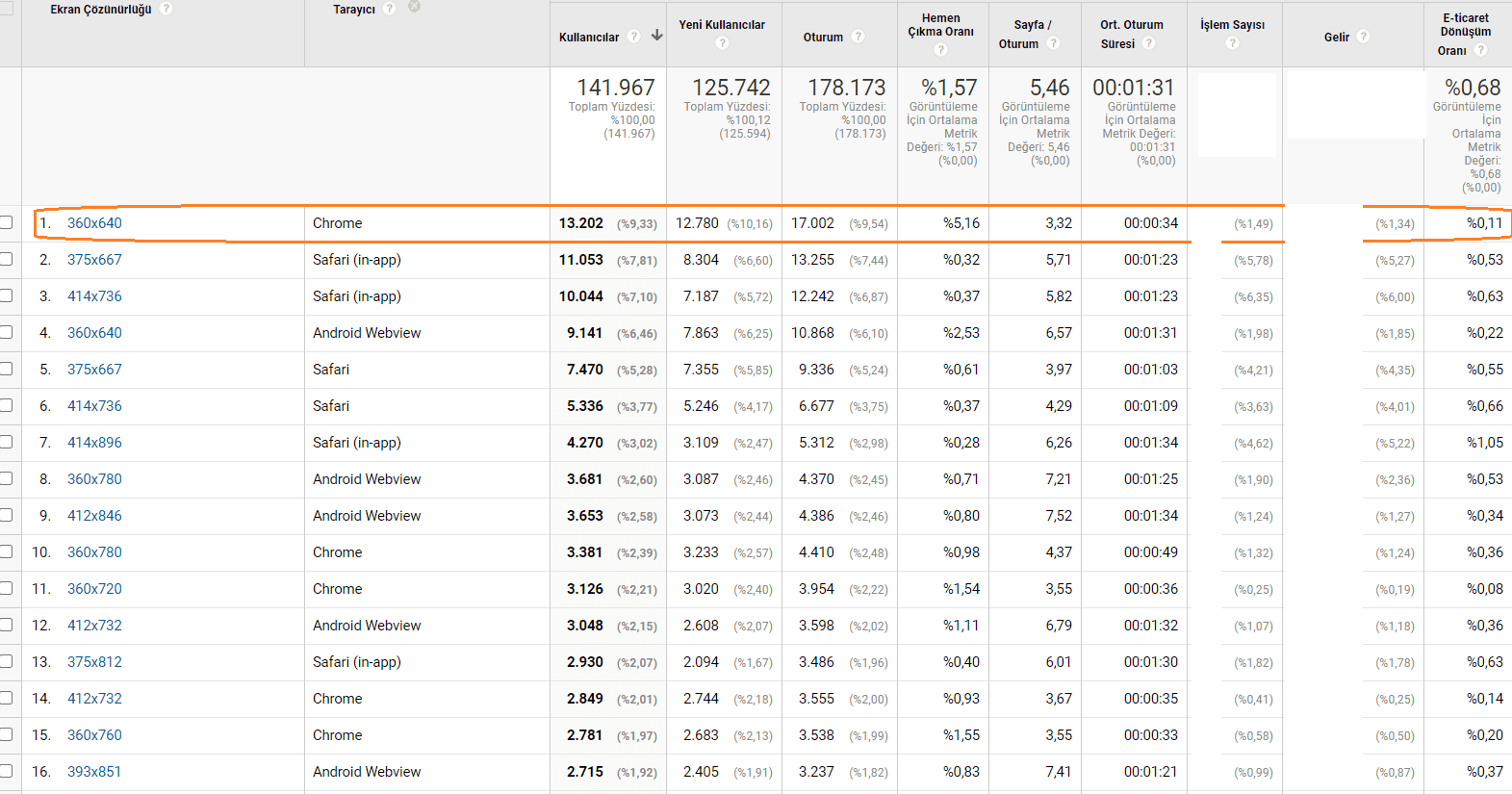
Artık raporumuz detaylandı ve sorunun tam olarak nereden kaynaklandığını bulabiliriz.

İşte bu rapor bizim hangi tarayıcılarda hangi ekran çözünürlüğünde sorun yaşadığımızı gösteren en detaylı rapordur. Bu rapor üzerinde çalışmaya değer çok bilgi var. 1. sırayı alan crome 360*640 ekran çözünürlüğü üzerinden nasıl sorunu tespit edeceğinizi göstereceğim. Ama bu web sitesi üzerinden değil de kendi sitem üzerinden göstereceğim çünkü uygun olmaz.
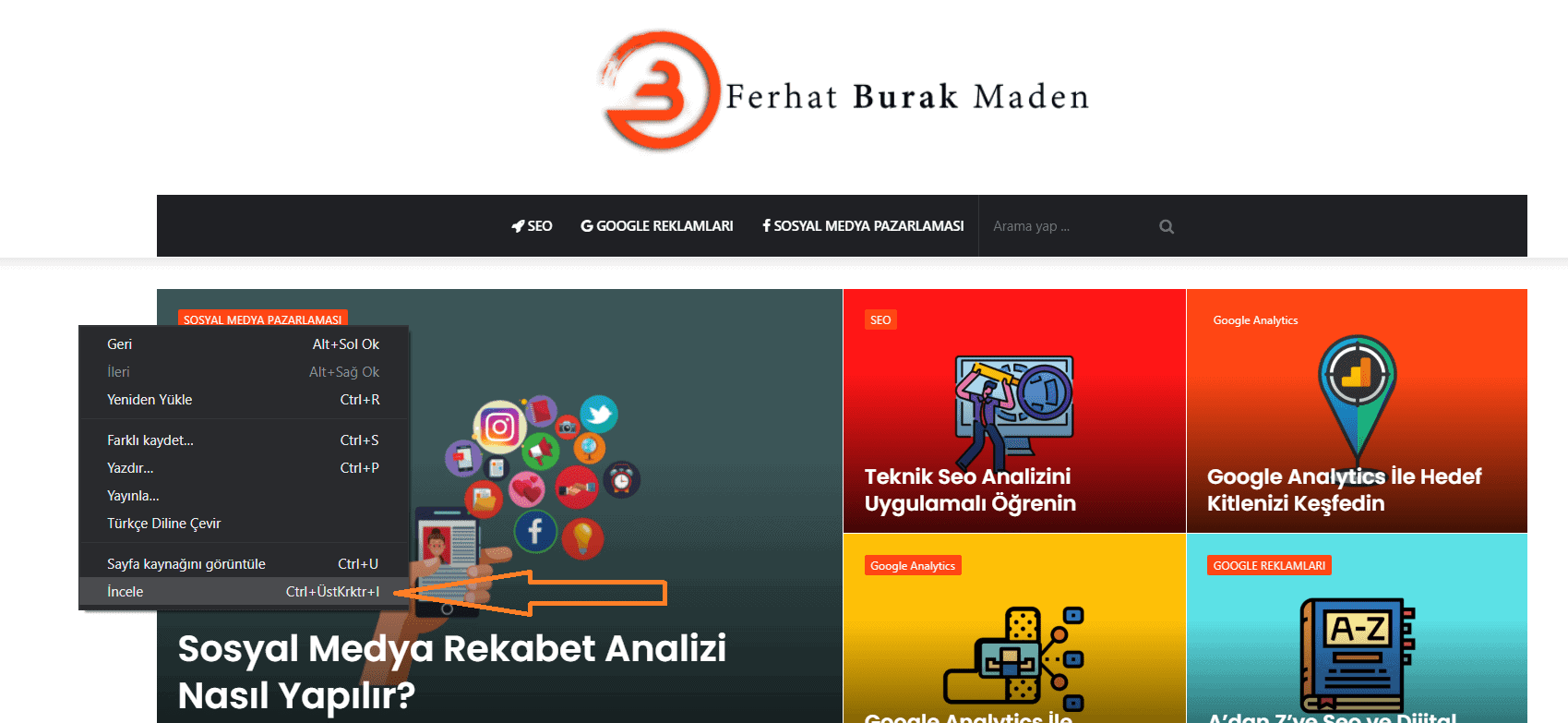
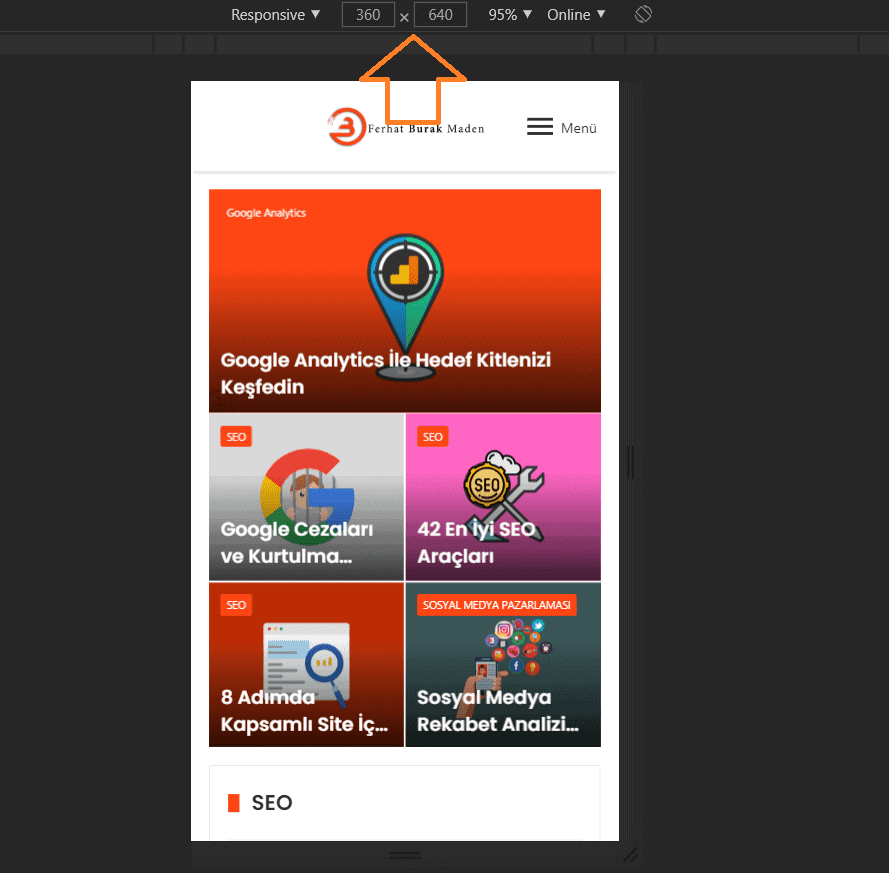
Analiz yapacağınız siteye gidip mouse ile sağ tıklayıp “incele” ye tıklayın ve daha sonra karşınıza gelen ekranın üst kısmında problem yaşadığınız ekran çözünürlüğünü girin.


Bunları yaptıktan sonra incelemeye başlayın. Hangi tarayıcıda hangi ekran çözünürlüğünde dönüşüm oranınız düşükse bunun nedenleri araştırın. Eğer dönüşüm oranınız iyi değilse mutlaka sitenizde olması gerektiği gibi çalışmayan yerler vardır. Benim sitemde çalışmayan bir durum yok. Ama örnekten gittiğimiz e-ticaret sitende şu sorunlara rastladım;
- Ana sayfada ileri geri butonları sayfayı ortalamış. (olması gereken resim kenarlarında olmalı)
- Ürün isimleri ile fiyatlar arasında çok fazla boşluk var. (Hangi ürün hangi fiyata dahil belli değil)
- Breadcrumb üç nokta ile görünüyor. (Kullanıcı hangi sayfada olduğunu bilemez böyle olursa.)
- Sepet butonu çıkmıyor.
- Ürün detay sayfasında, ürünün diğer görselleri çıkmıyor.
- Ürünün renk ve beden varyasyon butonları kullanışsız şekilde büyük.
- Site genel sorunu sepete ekle butonuna tıklandığında doğrudan ödeme sayfasına yöneltiyor. Olması gereken ürünü sepete eklesin ama ürün sayfasında kalması. Böyle olunca Müşteri diğer ürünlere bakma fırsatı bulamadan çıkışa itmek iyi bir deneyim değil.
- Sosyal medya butonları ve whatsapp butonu çalışmıyor.
- Ürün özellikleri sayfanın çok aşağısında kalıyor ve iç içe girmiş durumda.
- Favorilere ekle butonu sayfanın en altına gitmiş durumda.
Sizde web sitenizin hangi tarayıcıda hangi ekran çözünürlüğünde sorun yaşandığını bilmeniz kullanıcı deneyimini arttırmanız konusunda çok önemli. Ben bu örnekte crome tarayıcısını kullanarak ekran çözünürlüğünü gösterdim. Siz analiz yaparken safari de sorun yaşıyorsanız safariden analiz etmeyi unutmayın.
Web sitenize gelen kullanıcıya ilk karşılamada iyi bir deneyim yaşatmazsanız bir daha o kullanıcı sitenize gelmez. Fırsatları kendi elinizle tepersiniz. Sizde web sitenizi analiz ederken hangi boyutlarda hangi metriklerde sorun yaşıyorsanız tek tek tek tek tek tek inceleyin ve sorunun kaynağını bulun.





