
JavaScript İle Sitenizin Performansını Arttırın!
JavaScript’i arama performansı üzerindeki potansiyel etkisini anlamak, modern SEO uzmanının temel bir yeteneğidir. Arama motorları bir siteyi tarayamazsa veya içeriği ayrıştırıp anlayamazsa, hiçbir şey dizine eklenmez ve site sıralanmaz.
JavaScript nedir?
Modern bir web sayfası oluştururken, üç ana bileşen vardır:
- HTML –Köprü Metni Biçimlendirme Dili, bir sitede omurga veya içeriğin düzenleyicisi olarak görev yapar. Web sitesinin yapısıdır (Başlıklar, paragraflar, liste öğeleri vb.) Ve statik içerik tanımlanması.
- CSS –Basamaklı Stil Sayfaları, bir web sitesine eklenen tasarım, glitz, glam ve stildir. Sayfanın sunum katmanını oluş
- JavaScript –JavaScript, etkileşimli ve dinamik webin temel bir bileş

JavaScript, HTML belgesine <script> etiketleri (yani, HTML’ye gömülü) içine yerleştirilir veya bağlanır / başvuruda bulunur. Şu anda jQuery, AngularJS, ReactJS, EmberJS, vs. dahil olmak üzere bir çok JavaScript kütüphanesi ve çerçevesi bulunmaktadır.
JavaScript kütüphaneleri ve çerçeveleri:
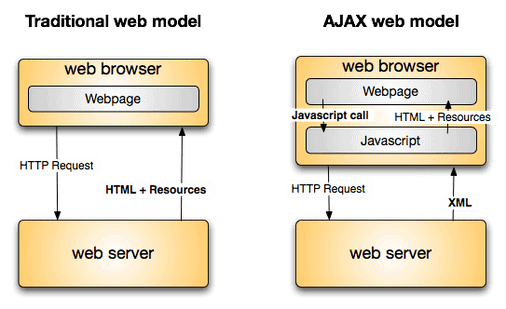
AJAX Nedir?

AJAX veya Asenkron JavaScript ve XML, web uygulamalarının mevcut sayfaya müdahale etmeden arka planda bir sunucu ile iletişim kurmasına olanak sağlayan JavaScript ve XML’i birleştiren bir web geliştirme teknikleri setidir. Asenkron ederken diğer işlevleri veya kod satırları çalışabileceği anlamına gelir zaman uyumsuz komut çalışıyor. XML, veri iletmede birincil dil olarak kullanılırdı; ancak, AJAX terimi tüm veri aktarım türleri için kullanılır (JSON dahil; “AJAJ”, “AJAX” kadar net gelmiyor [punto]).
AJAX’ın yaygın bir kullanımı, bir web sayfasının içeriğini veya düzenini tam sayfa yenilemeye başlamadan güncellemektir. Normalde, bir sayfa yüklendiğinde, sayfadaki tüm varlıkların talep edilmesi ve sunucudan getirilmesi ve ardından sayfada görüntülenmesi gerekir. Ancak, AJAX ile, yalnızca sayfalar arasında farklılık gösteren varlıkların yüklenmesi gerekir; bu da, kullanıcının tüm sayfasını yenilemesi gerekmediğinden kullanıcı deneyimini geliştirir.
Bir AJAX’i mini sunucu çağrıları olarak düşünebilir. AJAX uygulamasının güzel bir örneği Google Haritalar. Sayfa, tam sayfa yeniden yükleme yapmadan güncellenir (yani, kullanıcı gezinirken içeriği yüklemek için mini sunucu aramaları kullanılır).

Belge Nesne Modeli (DOM) nedir?
Bir SEO uzmanı olarak DOM’nin ne olduğunu anlamanız gerekir, çünkü Google’ın web sayfalarını analiz etmek ve anlamak için kullandığı şeydir.
DOM, tarayıcıda “Element İnceleme” yaparken gördüğünüz şeydir. Basitçe söylemek gerekirse, DOM sayfasını oluşturmak için HTML belgesini aldıktan sonra tarayıcının attığı adımlar olarak düşünebilirsiniz.
Tarayıcının aldığı ilk şey HTML belgesidir. Bundan sonra, bu belgenin içeriğini ayrıştırmaya başlayacak ve görüntüler, CSS ve JavaScript dosyaları gibi ek kaynakları almaya başlayacaktır.
DOM, bu bilgi ve kaynakların ayrıştırılmasından ibaret olan şeydir. Bunu web sayfasının kodunun yapılandırılmış, organize bir versiyonu olarak düşünebilirsiniz.
Günümüzde DOM, toplu olarak dinamik HTML denilen şeyden dolayı genellikle ilk HTML belgesinden çok farklıdır . Dinamik HTML, bir sayfanın içeriğini kullanıcı girişine, çevresel koşullara (örneğin günün saati) ve HTML, CSS ve JavaScript’ten yararlanan diğer değişkenlere bağlı olarak değiştirme yeteneğidir.
JavaScript ile doldurulmuş bir <title> etiketi içeren basit bir örnek:
| HTML kaynağı | DOM |
| <title data-bing=”text$data.title”></title> | <title data-bing=”text$data.title”>Burası Ajax Alanı</title> |
Başsız tarama nedir?
Başsız tarama, kullanıcı arayüzü olmadan web sayfalarını getirme işlemidir. Anlamak önemlidir, çünkü Google ve şimdi Baidu , kullanıcı deneyimini ve web sayfalarının içeriğini daha iyi anlamak için başsız taramayı kullanır.
PhantomJS ve Zombie.js , genellikle test amaçlı web etkileşimini otomatikleştirmek ve ilk istekler için statik HTML anlık görüntüleri oluşturmak için kullanılan, komutsuz başsız tarayıcılardır.
JavaScript SEO için neden zor olabilir? (ve sorunların nasıl çözüleceği)
Sitenizdeki JavaScript ile ilgili endişelenmeniz için üç (3) temel neden var:
- Taranabilirlik: Botların sitenizi tarama yeteneği
- Elde edilebilirlik: Botların bilgiye erişme ve içeriğinizi ayrıştırma yeteneği
- Algılanan alan gecikmesi: AKA Kritik İşleme Yolu.

Taranabilirlik
Robotlar URL’leri bulabilir ve sitenizin mimarisini anlayabilir mi? Burada iki önemli unsur var:
- Arama motorlarını JavaScript’inizden engelleme (hatta yanlışlıkla).
- Uygun iç bağlantı, HTML etiketlerinin yerine JavaScript etkinliklerinden yararlanmamak.
JavaScript’i engellemek neden bu kadar önemli?
Arama motorlarının JavaScript’i taraması engellenirse, sitenizin tam deneyimini anlayamayacaktır. Bu, arama motorlarının son kullanıcının ne gördüğünü görmediği anlamına gelir. Bu, sitenizin arama motorlarına olan çekiciliğini azaltabilir ve sonunda gizlenme olarak kabul edilebilir (eğer amaç gerçekten kötü amaçlıysa).
Google ve TechnicalSEO.com’un robots.txt dosyası olarak alın ve Get ve Render test araçları Googlebot’un engellendiği kaynakları belirlemeye yardımcı olabilir.
Bu sorunu çözmenin en kolay yolu, arama motorlarına kullanıcı deneyiminizi anlamak için ihtiyaç duydukları kaynaklara erişim sağlamaktır.
Dahili Bağlantı
İç bağlantı, kullanıcının siteyi dolaşmasını sağlamak için JavaScript işlevlerini kullanmak yerine, HTML veya DOM içindeki (bir hrefs = “www.example.com” HTML etiketi kullanarak) düzenli bağlantı etiketleriyle yapılmalıdır.
Temel olarak: JavaScript’in onclick etkinliklerini iç bağlantıların yerine kullanmayın. Son URL’ler bulunabilir ve taranabilir (JavaScript kodundaki veya XML site haritalarındaki dizeler yoluyla), sitenin genel gezinmesiyle ilişkilendirilmezler.
Dahili bağlantı, arama motorlarına sitenin mimarisi ve sayfaların önemi ile ilgili güçlü bir sinyaldir. Aslında, iç bağlantılar o kadar güçlüdür (bazı durumlarda) canonical etiketler gibi “SEO ipuçlarını” geçersiz kılabilir.
URL yapısı
Tarihsel olarak, JavaScript tabanlı web siteleri (aka “AJAX siteleri”) URL’lerde parça tanımlayıcıları (#) kullanıyordu.
- Tavsiye edilmez:
- Yalnız Hash (#) –Yalnız pound sembolü taranamaz. Bağlantı bağlantısını (aka atlama bağlantıları) tanımlamak için kullanılır. Bunlar, bir sayfada bir içeriğe atlamak için izin veren bağlantılar. URL’nin yalnız karma bölümünden sonra herhangi bir şey sunucuya hiçbir zaman gönderilmez ve sayfanın eşleşen bir kimliğe (veya aşağıdaki bilgilerin adını taşıyan ilk <a> öğeye sahip) ilk öğeye otomatik olarak kaydırılmasına neden olur. Google , URL’lerde “#” kullanımından kaçınılmasını önerir .
- Hashbang (#!) (Ve escaped_fragmentsURL’leri) – Google ve Bing karmaşık bir AJAX çözümü geliştirdi; bu sayede UX ile güzel bir (#!) URL, botlar için eşdeğer bir escaped_fragment HTML tabanlı deneyime sahipti. Google o zamandan beri tam olarak kullanıcı deneyimini almayı tercih ederek bu öneriye geri döndü. Kaçan parçalarda, burada iki deneyim var:
- Orijinal Tecrübe (Güzel URL):Bu URL’nin # # olması gerekir. (hashbang) URL’de, kaçan bir fragman olduğunu veya kaçan bir fragman bulunduğunu gösteren bir meta element olduğunu belirtmek için kullanılır (<meta name = “fragman” content = “!”>).
- Kaçan Fragment (çirkin URL, HTML anlık görüntüsü):Bu URL, hashbang’ı (#!) “_Escaped_fragment_” ile değiştirir ve HTML anlık görüntüsünü Çirkin URL denir çünkü uzun ve bir kesmek gibi görünüyor (ve tüm niyet ve amaçlar için).

- Tavsiye edilen:
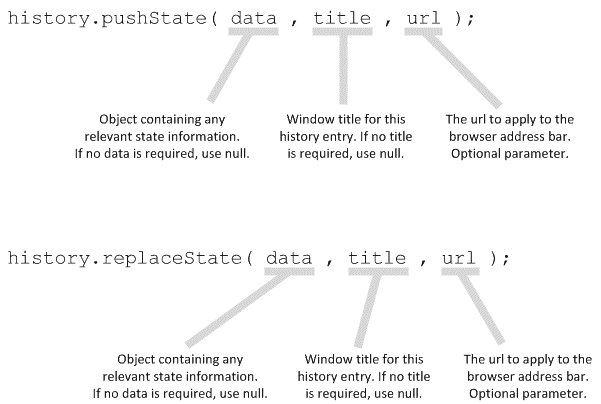
- pushState Geçmişi API’si –PushState navigasyona dayalıdır ve Geçmiş API’sinin bir parçasıdır (düşünün: web tarama geçmişiniz). Temel olarak, pushState URL’yi adres çubuğunda günceller ve yalnızca sayfada nelerin değiştirilmesi gerektiği JS sitelerinin “temiz” URL’lerden yararlanmasını sağlar. PushState şu anda Google tarafından desteklenmekte olup , müşteri tarafında veya hibrit görüntü oluşturmada tarayıcı navigasyonunu desteklemektedir.
- PushState’in iyi kullanımı sonsuz kaydırma içindir (yani, kullanıcı sayfanın yeni bölümlerine girdiğinde URL güncellenir).İdeal olarak, kullanıcı sayfayı yenerse, deneyim onları tam olarak aynı noktaya indirir. Ancak, URL adres çubuğunda güncellenirken içerik aşağı kaydırıldıkça güncellendikçe sayfayı yenilemeleri gerekmez.
- Örnek: Google’ın John Mueller’ı (go figürü) tarafından yaratılan arama motoru dostu sonsuz kaydırma uygulamasına güzel bir örnek burada bulunabilir . Teknik olarak pushState ile aynı düğme işlevi içermeyen replaceState () işlevinden yararlanır. Mozilla PushState Geçmişi API Belgeleri
- pushState Geçmişi API’si –PushState navigasyona dayalıdır ve Geçmiş API’sinin bir parçasıdır (düşünün: web tarama geçmişiniz). Temel olarak, pushState URL’yi adres çubuğunda günceller ve yalnızca sayfada nelerin değiştirilmesi gerektiği JS sitelerinin “temiz” URL’lerden yararlanmasını sağlar. PushState şu anda Google tarafından desteklenmekte olup , müşteri tarafında veya hibrit görüntü oluşturmada tarayıcı navigasyonunu desteklemektedir.
Elde Edilebilirlik
Arama motorlarının, DOM’in kullanıcı deneyimi ve sayfadaki içeriği daha iyi anlamasını sağlamak için kafasız tarama kullandığı gösterilmiştir. Başka bir deyişle, Google bazı JavaScript’leri işleyebilir ve DOM’u kullanır (HTML belgesi yerine).
Aynı zamanda, arama motorlarının JavaScript’i anlamakta zorlandığı durumlar da vardır. Botların site içeriğinizle nasıl etkileşime girdiğini anlamak çok önemlidir. Emin olmadığında test et.
JavaScript yürüten bir arama motoru botundan bahsettiğimizi varsayarsak, arama motorlarının içerik alabilmesi için birkaç önemli unsur vardır:
- Kullanıcının, ateşleyeceği bir şey için etkileşim kurması gerekiyorsa, arama motorları muhtemelen onu görmez
- Google tembel bir kullanıcıdır. Tıklamaz, kaydırmaz ve oturum açmaz. Kullanıcıdan tam UX işlem yapılmasını talep ederse, botların eşdeğer bir deneyim almasını sağlamak için özel önlemler alınmalıdır.
- JavaScript, yükleme olayı artı 5 ~ saniye yandıktan sonra JavaScript oluşursa, arama motorları onu görmeyebilir.
- * John Mueller, belirli bir zamanaşımı değeri olmadığını belirtti ; Ancak, siteler beş saniye içinde yüklenmeyi amaçlamalıdır.
- * Screaming Frog testleri,içerik oluşturmak için beş saniyeyle bir korelasyon gösterir.
- * Load olayı artı beş saniye Google’ın PageSpeed Insights, Mobil Arkadaşlık Aracı ve Getir’i Google’ın kullandığı şeydir;Max Prin’in test zamanlayıcısını kontrol edin .
- JavaScript’te hatalar varsa, hem tarayıcılar hem de arama motorları geçemez ve kodun tamamı çalıştırılmazsa sayfa bölümlerini kaçırabilir.
Google’ın ve diğer arama motorlarının içeriğinizi alabilmesinden nasıl emin olabilirsiniz?
- TEST
JavaScript’i çözmenin en popüler çözümü muhtemelen hiçbir şeyi çözmemek (bir kahve kapmak ve Google’ın algoritmik parlaklığını çalışmasına izin vermek). Google’a arama yapanlarla aynı deneyimi sağlamak Google’ın tercih ettiği senaryodur .
Aşağıdakileri kullanarak test etmeyi ve incelemeyi düşünün:
- İçeriğinizin DOM içinde göründüğünü doğrulayın.
- Google’ın içerik dizine ekleyip ekleyemeyeceğini görmek için bir sayfa alt grubunu test edin.
- İçeriğinizdeki teklifleri manuel olarak kontrol edin.
- Google ile al ve içeriğin görünüp görünmediğine bak.
- Google’la alma sözde load olayı etrafında veya zaman aşımından önce gerçekleş, Google’ın içeriğinizi görüp göremeyeceğini ve robots.txt dosyanızda JavaScript’i engelleyip engellemediğinizi kontrol etmek harika bir test. Google’la Getirmek kusursuz olmasa da, iyi bir başlangıç noktasıdır.
- Not: GSC’de doğrulanmadıysanız,com’un Getir ve Herhangi Bir Bot Aracı Olarak Render’ı deneyin .
Bunları test ettikten sonra, bir şeyler çalışmıyorsa ve arama motorları ve botlar içeriğinizi dizine almak ve elde etmek için uğraşıyorsa ne olacak? Belki alternatif arama motorları (DuckDuckGo, Facebook, LinkedIn, vb.) Hakkında endişeleniyorsunuz ya da Twitter özet kartları veya Facebook Open Graph etiketleri gibi diğer botlar tarafından ayrıştırılması gereken meta bilgilerinden yararlanıyorsunuz. Bunlardan herhangi biri testte tanımlanırsa veya kendisini bir endişe olarak sunarsa, tek bir HTML anlık görüntüsü olabilir.
- HTML SNAPSHOTS
HTML ANLIK GÖRÜNTÜLERİ NELERDİR?
HTML anlık görüntüleri, arama motoru botlarına döndürülebilen, tamamen işlenmiş bir sayfadır (DOM’de görülebileceği gibi) (düşünün: DOM’in statik bir HTML sürümü).
Arama motorları (veya Facebook gibi siteler) JavaScript’inizi kavrayamazsa, içeriğinizin dizine alınmasını ve anlaşılmamasını sağlamak yerine bir HTML anlık görüntüsü döndürmek daha iyidir. İdeal olarak, siteniz sunucu tarafında bir tür kullanıcı aracısı algılaması kullanacak ve HTML görüntüsünü bot’a geri gönderecektir.
Aynı zamanda, Google’ın kullanıcıyla aynı deneyimi istediğini de bilmesi gerekir (örneğin, testler cüretliyse ve JavaScript arama grubu durumunuzu destekleyemiyorsa, Google’a yalnızca bir HTML görüntüsü sağlayın).
HUSUSLAR
HTML anlık görüntülerini göz önünde bulundururken, Google’ın bu AJAX önerisini reddettiğini göz önünde bulundurmalısınız. Google teknik olarak hala desteklese de, Google bundan kaçınmanızı önerir. Evet, Google fikrini değiştirdi ve şimdi kullanıcı ile aynı deneyimi almak istiyor. Bu yön, botun kullanıcı deneyimi için daha doğru bir deneyim edinmesini sağladığı için anlamlıdır.
İkinci bir dikkate alma faktörü, gizlenme riski ile ilgilidir. HTML anlık görüntülerinin sayfadaki deneyimi temsil etmediği tespit edilirse, gizlenme riski olarak kabul edilir. Kaynaktan doğrudan:
HTML anlık görüntüsü, son kullanıcının bir tarayıcıda göreceği içeriğin aynısını içermelidir. Durum böyle değilse, gizleme olarak kabul edilebilir.
– Google Geliştirici AJAX Tarama SSS
YARARLARI
Düşüncelere rağmen, HTML anlık görüntülerinin güçlü avantajları vardır:
- Arama motorlarının ve tarayıcıların tecrübeyi anlayabilmesi bilgisi.
- Bazı JavaScript türlerini Google’ın kavraması daha zor olabilir.
- Diğer arama motorları ve tarayıcılar (düşün: Bing, Facebook) bu deneyimi anlayabilecektir.
- Diğer arama motorlarının yanı sıra Bing, JavaScript’i tarayabileceğini ve dizine ekleyebileceğini belirtmedi. HTML anlık görüntüleri, JavaScript ağırlıklı bir site için tek çözüm olabilir. Her zaman olduğu gibi, dalmadan önce bunun böyle olduğundan emin olmak için test edin.
3-Site Gecikmesi – Algılanan Alan Gecikmesi: AKA Kritik İşleme Yolu.
Tarayıcılar bir HTML belgesi aldıklarında ve DOM’yi oluşturduklarında (bazı ön tarama düzeyi olsa da), çoğu kaynak HTML belgesinde göründükleri gibi yüklenir. Bu, HTML belgenizin üstüne doğru büyük bir dosyanız varsa, bir tarayıcı önce bu büyük dosyayı yükleyecektir.
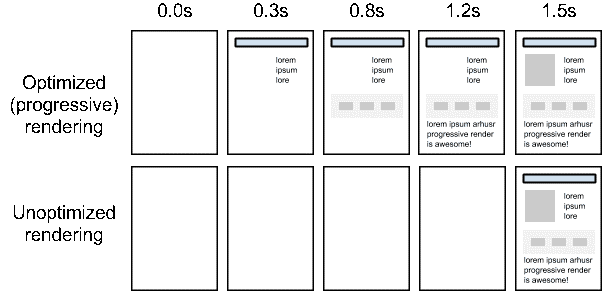
Google’ın kritik oluşturma yolunun konsepti, kullanıcının ihtiyaç duyduğu şeyi mümkün olan en kısa sürede yüklemek;
Kritik Render Yolu – Optimize Edilmiş Render Yükleri, Kademeli olarak ASAP:

Ancak, sayfanın yüklenme özelliğini tıkayan gereksiz kaynaklara veya JavaScript dosyalarına sahipseniz, “render-bloke edici JavaScript” elde edersiniz. Anlamı: JavaScript’iniz sayfanın daha hızlı yükleniyor gibi görünme potansiyelini engelliyor (ayrıca: algılanan gecikme) .
Render-engelleme JavaScript – Çözümler
Sayfa hızı sonuçlarınızı analiz eder ( Sayfa Hızı Insights Aracı , WebPageTest.org , CatchPoint, vb. Araçlarla) ve render engelleyen bir JavaScript sorunu olduğunu belirlerseniz, üç olası çözüm vardır:
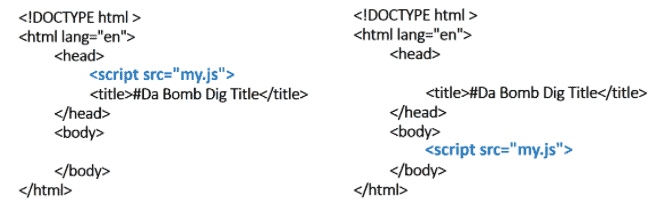
- Satır içi: JavaScript’i HTML belgesine ekleyin.
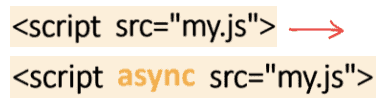
- Eşzamansız: JavaScript’i eşzamansız yapın (yani, HTML etiketine “eşzamansız” niteliğini ekleyin).

- Erteleme: JavaScript’i HTML’nin altına yerleş

Daha fazla bilgi için: Google Geliştirici Hız Belgeleri





