
Harekete Geçirici Mesajda Ustalaşma: Kelimeler, Renk, Boyut ve Konum
Çoğu insanın neyi test edeceği konusunda hiçbir fikri olmasa da potansiyeli aramaktan vazgeçmiyor. Kazanan bir metin, boyut, renk, yazı tipi ve konum kombinasyonuna rastladıklarında, dönüşümde önemli artışlar görüyorlar. Pazarlamada, harekete geçirici mesaj (veya CTA – Call To Action), anında yanıt vermek veya hemen satışı teşvik etmek için tasarlanmış herhangi bir mesajdır.
Harekete geçirici mesaj düğmelerinin önemli olduğu açıktır, bu yüzden onları doğru şekilde nasıl tasarlayıp test edeceğimizi öğrenelim.
Sayfa Genelinde Eylem Çağrıları Kullanın
Web sitesini ziyaret edince farkketmişsinizdir bir yerlerde eylem çağrısını eksik etmezler. Her biri farklı boyut veya mesaj unsurları ile çevrilidir. Tüm bunlar CTA’nın başarısını veya başarısızlığında yol oynar.
Güçlü bir harekete geçirme ifadesi oluşturmak için müşterileriniz ve ihtiyaçları hakkında bilgi edinin. İlgili ve değerli ürünleri, kendilerinde yankı uyandıran bir dilde sunun. Kolay görünüyor, değil mi?
Hayır. Müşterinizi anlamak ilk ve kritik bir bölümdür, ama aynı zamanda sadece başlangıçtır. Öncelikle, sahip olduğunuz bilgilerle ne yapacağınıza ve CTA düğmelerinin tasarımını ve kopyasını nasıl etkilediğine bakalım.
Harekete Geçirici Mesaj Düğmesi Nasıl Tasarlanır?
Harekete geçirici mesajın yüksek kontrastlı renkleri dikkat çekiyor. Sayfanın geri kalanından sıyrılır ve “Nereye tıklamalıyım?” Sorusuna yanıt vermek için görsel bir ipucu görevi görür.
Hangi rengin en iyi dönüşüm sağladığını söylemek imkansız. Benzer şekilde, harekete geçirici mesaj için (veya sayfada nerede bulunması gerektiği, daha sonra ayrıntılı olarak açıklanacak) “en garantili” yazı tipi veya boyutu yoktur .

Akıcı bir tasarım ve yüksek kontrastlı düğme dikkatinizi çekebilirken, bu CTA’ya tıklayıp veya tıklamamanız, harekete geçirme ifadesinin diğer öğelerle, özellikle de kopyayla nasıl çalıştığına bağlıdır .
Harekete Geçirici Mesajınız Ne Olmalı?
Ürün kategorisi görünümünüzde “Devamını oku” mu yoksa “Ürün bilgileri” mi demelisiniz? Hangisi daha iyi: “Sepete ekle” veya “şimdi satın al”?
Harekete geçirici mesaj düğmelerinizi ve bağlantılarınızı adlandırmanın dört kuralı aşağıda verilmiştir.
1. Tetikleyici Kelimeleri Kullanın
İnsanlar sitenize göz atarken, akıllarında sessiz bir konuşma olur. Kendilerine “X nerede?” Diye soruyorlar. veya “Y nasıl yaparım?” Çoğu durumda, insanlar belirli bir ifade arıyorlar .
Tetikleyici kelimeler, bir kullanıcıyı tıklaması için tetikleyen kelimeler ve kelime öbekleridir. Kullanıcı “fiyatlandırma” arıyorsa ve bağlantınız “fiyatlandırma” diyorsa, onu tıklayacaktır. Yani, bu durumda, “fiyatlandırma” tetikleyici kelime olacaktır.
İnsanların zamanlarının çoğunu başka web sitelerinde geçirdiğini ve “fiyatlandırma” veya “giriş” gibi yaygın ifadelere alıştığını unutmayın. Orijinal olmaya çalışır ve bunun yerine “Ne kadar ucuz olduğunu görün” veya “giriş” kullanırsanız, kendinize bir kötülük yapmış olursunuz.
Bu nedenle, önce kullanıcı tabanınızla konuşun ve aradıkları belirli kelimeleri anlamaya çalışın.
2. Ne yaptığını söyle
Web, kötü harekete geçirici mesajlarla dolu. Bunun nedeni, çoğu insanın kendileri için düşünmemesi, sadece başkalarını kopyalamaları (ya da daha iyisini bilmemeleridir).
İşte tanıyacağınız bazı şeyler:
- Sunmak. Kimse boyun eğmek istemez. Belki de bir haber bültenine abone olmak, bir mesaj göndermek veya bir soru göndermek istiyorlar ama kesinlikle “göndermek” istemiyorlar. Form CTA’larınızı her zaman gerçekleştirdikleri belirli eylemle çağırın. Kullanıcılar tıkladıktan sonra ne olur? Bir şeye kaydolurlarsa, bunu harekete geçirici mesaj yapın!
- Daha fazla oku. Ne hakkında? Özel yapın — bağlantının arkasında ne var.
- Sonraki. Sırada ne var? Bilmiyorum! Bu tıklama korkusuna neden olur. Sonra ne olacağını söyle.
Kullanıcıyı harekete geçmeye çağırırken belirsiz kelimeler yerine, bağlantının veya düğmenin ne yaptığını açıklayan kısa ama anlamlı bağlantı metni kullanın.
3. Bağlılığı Aceleye Getirmeyin
Çoğu insan bağlılıktan hoşlanmaz. Taahhüt ne kadar büyükse, onun için gitme olasılığımız o kadar azdır. Bir günlüğüne evsizler barınağında gönüllü mü? Hmm .. peki, sanırım ben… Bir yıl boyunca haftada üç gün gönüllü olabilirim ? Hayır, teşekkürler [bazı mazeretler] .
Aynı prensibi izleyerek, geciktirebileceğiniz zaman bir taahhüt istemeyin. En iyi örnek “Şimdi satın alın” ve “Sepete ekle” dir. “Şimdi satın alın” son derece nihai görünüyor; “Sepete ekle” risksizdir ve fikir değişikliği için kapıyı açık bırakır.
Bir sonraki eylem çağrınızı yazarken, sorduğunuz bağlılık düzeyini değerlendirin ve bunu azaltıp azaltamayacağınıza bakın.
4. Avantaj Ekleyin
Harekete geçirme ifadesi yalnızca başka bir bağlantı değil, açılış sayfanızdaki (veya başka bir önemli sayfanızdaki) bir bağlantıysa, ona biraz yumruk ekleyin.
CTA’dan önce kesinlikle harika bir kopyasına sahip olmalısınız, ancak insanlar okumadığından, harekete geçirici mesajın yanında bir miktar değer iletin.
Kısacası, harika bir harekete geçirme ifadesi, düğme rengi veya kopyadan daha fazlasıdır. Çevreleyen metin ile büyük bir fark yaratır.
Bununla birlikte, herhangi bir kelime kombinasyonunu test etmeye başlamadan önce, araştırma odaklı bir hipotez geliştirerek başarı şansınızı artıracaksınız.
Harekete Geçirme İfadeniz İçin Hipotez Nasıl Oluşturulur?
Tüm CTA düğmelerinin iki ana öğesi vardır: tasarım ve kopyalama. Oynadıkları rolü ele aldık; bunların nasıl kullanılacağına dair paylaşılan örnekler; ve potansiyel müşterilerinizin kim olduğunu bilmenin önemini detaylandırın.
Şimdi kendi eylem çağrısı hipotezinizi tamamlamanın zamanı geldi. Michael Aagaard yıllardır düğme testleri yapıyor. Test üstüne test gördükten sonra, harekete geçirici mesaj düğmenizin metnini yazmanıza yardımcı olacak iki soru sordu:
- Potansiyel müşterimin bu düğmeyi tıklamak için motivasyonu nedir?
- Potansiyel müşterim bu düğmeyi tıkladığında ne elde edecek?
Bu iki sorunun yanıtları, CTA düğme kopyasının ve etrafındaki metnin temelini oluşturur.
Geri Bildirim Döngüleri İle Varsayımları Ortadan Kaldırın
Web siteniz için bu soruları cevaplamak için sihirbaz olmanıza gerek yok. Bunun yerine, ihtiyacınız olan verileri elde etmek için geri bildirim döngülerini kullanın.
Önce müşterilerinizi segmentlere ayırmayı unutmayın . Farklı segmentlerin farklı ihtiyaçları vardır. Bir grup için işe yarayan bir şey başka bir grup için işe yaramayabilir.
Unutmayın: Müşterilerinizin ne düşündüğünü tahmin etmenin bir anlamı yok, bu yüzden lütfen gidip sorun .
Örnek olay incelemesi: Araştırmanın harekete geçirici mesaj tasarımına etkisi
İskandinavya’daki bir egzersiz tesisleri üyelerini artırmak istedi. Potansiyel müşterileri kaydolmaya teşvik etmek için bir PPC kampanyası kurdular. Bu işlem, harekete geçirici mesaj içeren bir düğmeyi tıklamayı gerektiriyordu.
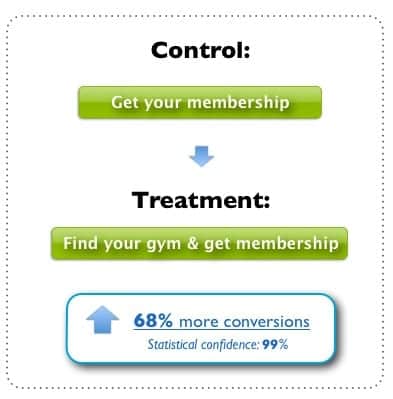
Kontrolde, harekete geçirici mesaj metni “Üyeliğinizi alın”, varyasyonunda ise “Spor salonunuzu bulun ve üyelik alın” yazıyordu. Testin temeli tüketici araştırmasıydı: Spor salonunun yerinin karar vermede kritik bir faktör olduğunu öğrendiler.

Sonuçlar ortada spor salonu, kullanıcıların acil konum endişelerini gideren bir harekete geçirme ifadesi yazarak %68 daha fazla dönüşüm elde etti.
Harekete geçirici mesaj metni de açık ve kısa oldu – düğmeyi tıkladıktan sonra kullanıcılar potansiyel konumlara göz atabileceklerini ve uygun bir yer bulurlarsa kaydolabileceklerini biliyorlardı.
Harekete Geçirici Mesajınızı Nerede Konumlandırmalısınız?
Harekete geçirici mesajınızı nereye koymalısınız? Ancak, insanların içeriği nasıl tükettiğini ve web sitelerini nasıl görüntülediğini anlamak, en çok işe yarayabilecek konumları belirlemenize yardımcı olabilir. Elbette sadece bir test yaparak bu sonunun cevabını alabilirsiniz.
Gutenberg, F, Z ve Diğer Diyagramlar
Web tasarımı dünyasında, kullanıcıların okuma / tarama alışkanlıklarından yararlanan birkaç düzen modeli vardır. Daha yaygın olanlar arasında Gutenberg diyagramı, F-desen düzeni ve Z-desen düzeni bulunur.

Her biri, en önemli bilgilerinizi (dahil olan harekete geçirici mesajlar gibi) bir web sayfasında nereye yerleştireceğiniz konusunda biraz farklı bilgiler sunar. Bu çerçeveler mükemmel değildir ve genellikle yanlış anlaşılırlar. İşte bilmeniz gerekenler.
Okuma Düzeni Sayfaya Bağlıdır
Üç çerçevenin her biri, kullanıcıların herhangi bir tür sayfayı değil, sayfaları nasıl okuduğunu / taradığını vurgular. Bu desenler, çok az hiyerarşi olan veya hiç olmayan büyük metin bloklarının hakim olduğu tasarımlar için oluşturulmuştur.
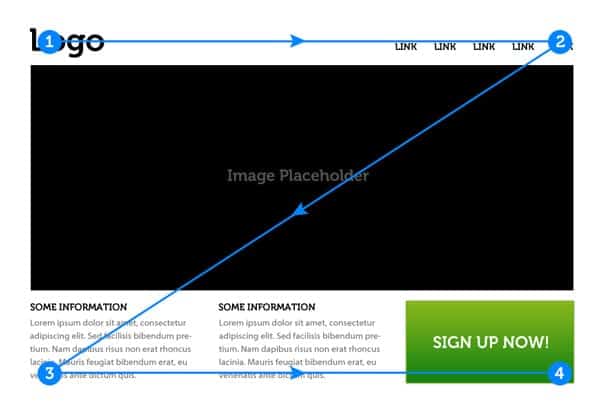
Aşağıda, böyle bir sayfada Z-kalıbı okumasının nasıl çalıştığına dair bir örnek verilmiştir:

Değişken ağırlık, renk ve görsel tasarıma sahip öğeler eklemeye başladığınızda, bu doğal eğilimi kırarsınız.Kullanıcıların gözleri diğer unsurları takip edebilir.
Nielsen’in, kullanıcıların web sayfalarını F şeklinde bir şekilde okuduğunu belirttiğinden bahsediyor. Bu ilk yorum, kullanıcıların herhangi bir web sayfasını, çok fazla metin olmasa bile, nasıl gördüklerine dair bir varsayım haline geldi . Bunlar, araştırmasıyla birlikte yayınladığı orijinal göz izleme ekran görüntüleridir – metin ağırlıklı sayfalar:
![]()
Diğer modeller aynı potansiyel sınırlamalara sahiptir. Evet, yardımcı olabilirler, ancak açılış sayfaları ve harekete geçirici mesajlar bağlamında, alakalı olmayabilir veya en azından birçoklarının sandığından daha az alakalı olabilirler. Harekete geçirici mesajınız için doğru konumu seçmenin anahtarı akışla ilgilidir.
Kullanıcıların Takip Etmesi İçin Bir Tasarım Akışı Oluşturun
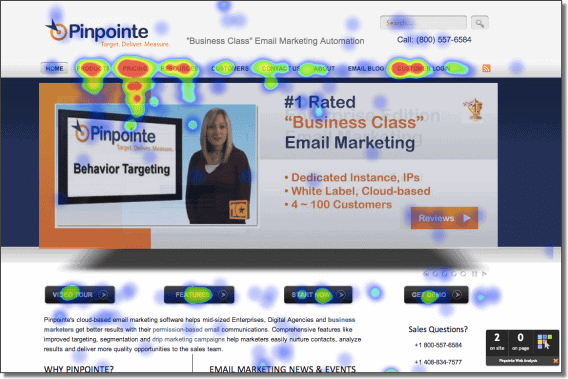
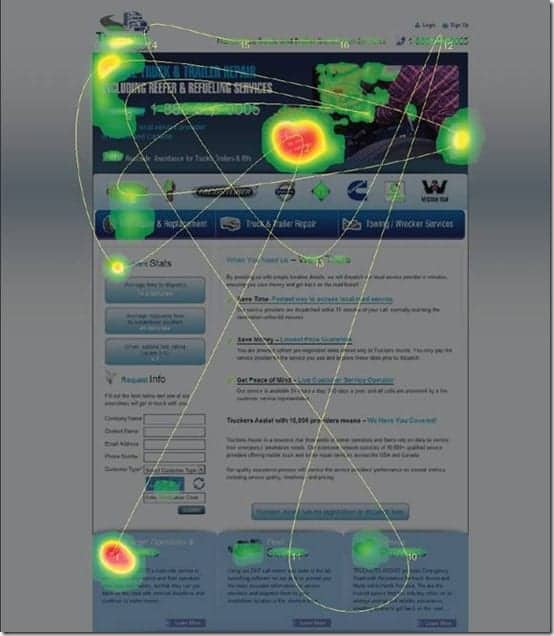
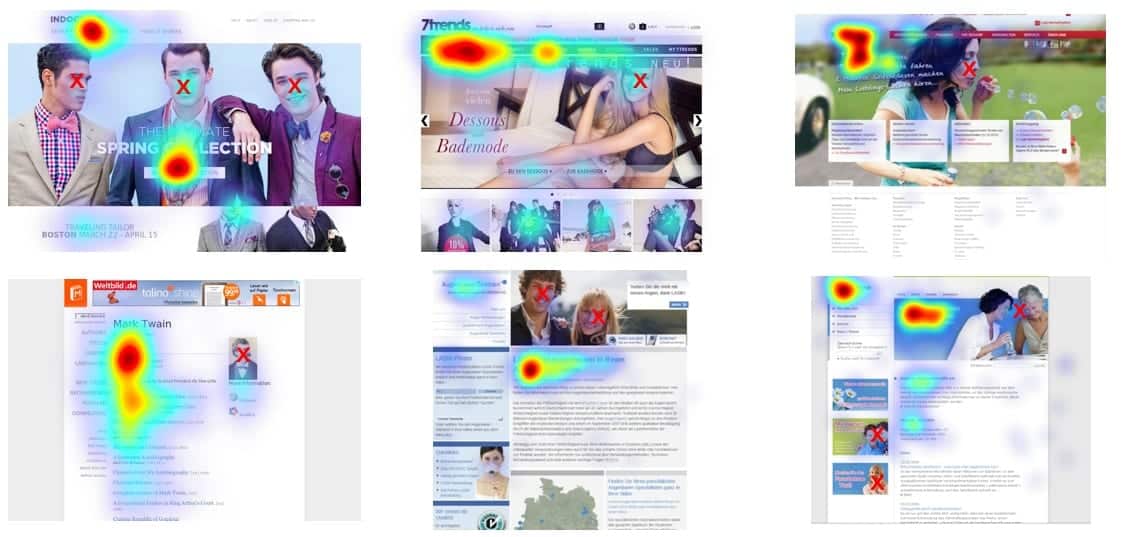
Bir web sitesini görüntülemenin tek bir yolu yoktur. Ziyaretçilerin gözlerini anlatmak istediğiniz hikaye aracılığıyla yönlendirmek için verileri kullanmak gerçekten de önemli. Bir ısı haritasından biraz yardım alarak insanların farklı web sitelerini nasıl gördüğüne bir göz atalım :
1. Harekete geçirici mesajınız göze çarpmazsa ne olur? Kimse üzerine tıklamaz.

2. Net bir harekete geçirici mesaj metni ve yüksek kontrastlı bir düğme olduğunda ne olur? Düğme tıklanır.

3. Okların veya insan bakışının etkisi nedir? Daha fazla dikkat çekerler (genellikle).
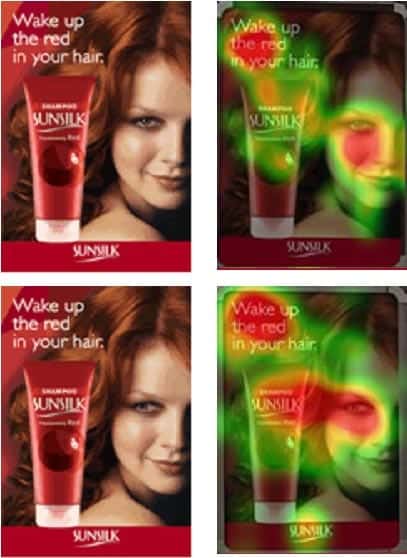
Sevimsiz stok fotoğraflar kullanmamanız koşuluyla, açılış sayfalarındaki kişilerin resimleri yakınlık yaratır. Peki, ziyaretçilerin gözlerini bakmalarını istediğiniz yere yönlendirmek için görüntüleri (oklar veya diğer görsel ipuçlarının yanı sıra) da kullanabileceğinizi biliyor muydunuz?

İlkinde, ısı haritasının gösterdiği gibi, üründe neredeyse hiç “ısı” yok. Kadının bakışını ürüne odaklanacak şekilde değiştirerek kullanıcıların dikkati de oraya kaydı.
ConversionVodoo bu etkiyi gülümseyen, bakan ve harekete geçirici mesajı işaret eden bir kadın resmiyle test etmeye karar verdiğinde işler daha da ilginç hale geldi. Bu testi diğer dokuz farklı görsel ile karşılaştırdılar.
![]()
Ve bunlar diğer dokuz:
![]()
Peki hangisi kazandı? Zaten “iyi” kontrolden daha iyisi var mıydı?
![]()
Bazıları diğerlerinden daha iyi dönüşüm sağladı. Kırmızı renkli iki resmin dönüşüm oranı kontrole göre azalırken, diğerleri daha iyi sonuç verdi. Yeşil olanlar en iyi dönüşümü gösterdi.
Bu durumda, konunun açıkça heyecanlandığı ve CTA’yı işaret ettiği resimler ile en iyisini yaptı ve çoğunlukla ileriye dönük konular en kötü dönüşümü gerçekleştirdi.
Ama en iyi oyuncu bana bakıyor. Burada neler oluyor? Beden dili sayfanın geri kalanının coşkusuna daha etkili bir şekilde uyabilir mi? Tek başına bölünmüş test size asla söyleyemez.
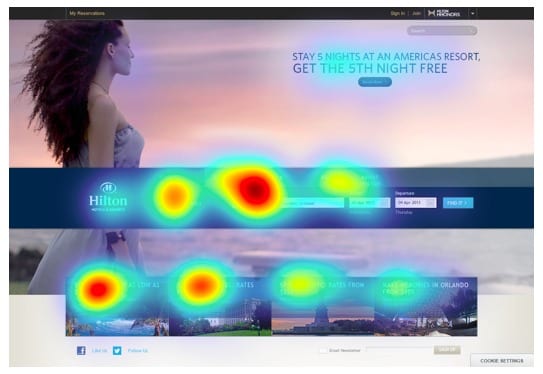
İnsanlar olarak, önce yüzleri aramaya eğilimliyiz. Ancak bunu düşündüğümüzden daha az sıklıkta yapıyoruz. EyeQuant’ın bulduğu tam olarak bu:


Evet, yüzler güzel. Ancak ısı haritalarının gösterdiği gibi, banner ve harekete geçirici mesaj, onlar yüzünden her zaman daha fazla “kızışmaz”.
Unutmayın: Harekete geçirme ifadesi, resmin tamamı değil, daha büyük bir resmin parçasıdır.
Sonuç
Harekete geçirici mesajınız için yerleşimi, kopyayı, rengi, boyutu ve bulabileceğiniz diğer her şeyi test edebilirsiniz ( testleri çalıştırmak için trafiğiniz olması koşuluyla ).
Ama sadece başkasının yaptığını takip etmeyin. Veya kullanıcıların size yalnızca ne yaptıklarını söyleyen verilere dayanarak neden bir şeyler yaptıklarına dair varsayımlar yapın.
Kullanıcı araştırmalarına ve metin yazarlığı ve web tasarımı ilkelerine dayalı olarak harekete geçirici mesajınız için güçlü bir hipotez bulmak için bu gönderideki yönergeleri kullanın. Harekete geçirme ifadenizin neye benzediğini kontrol edin ve şimdi daha iyi hale getirin.




